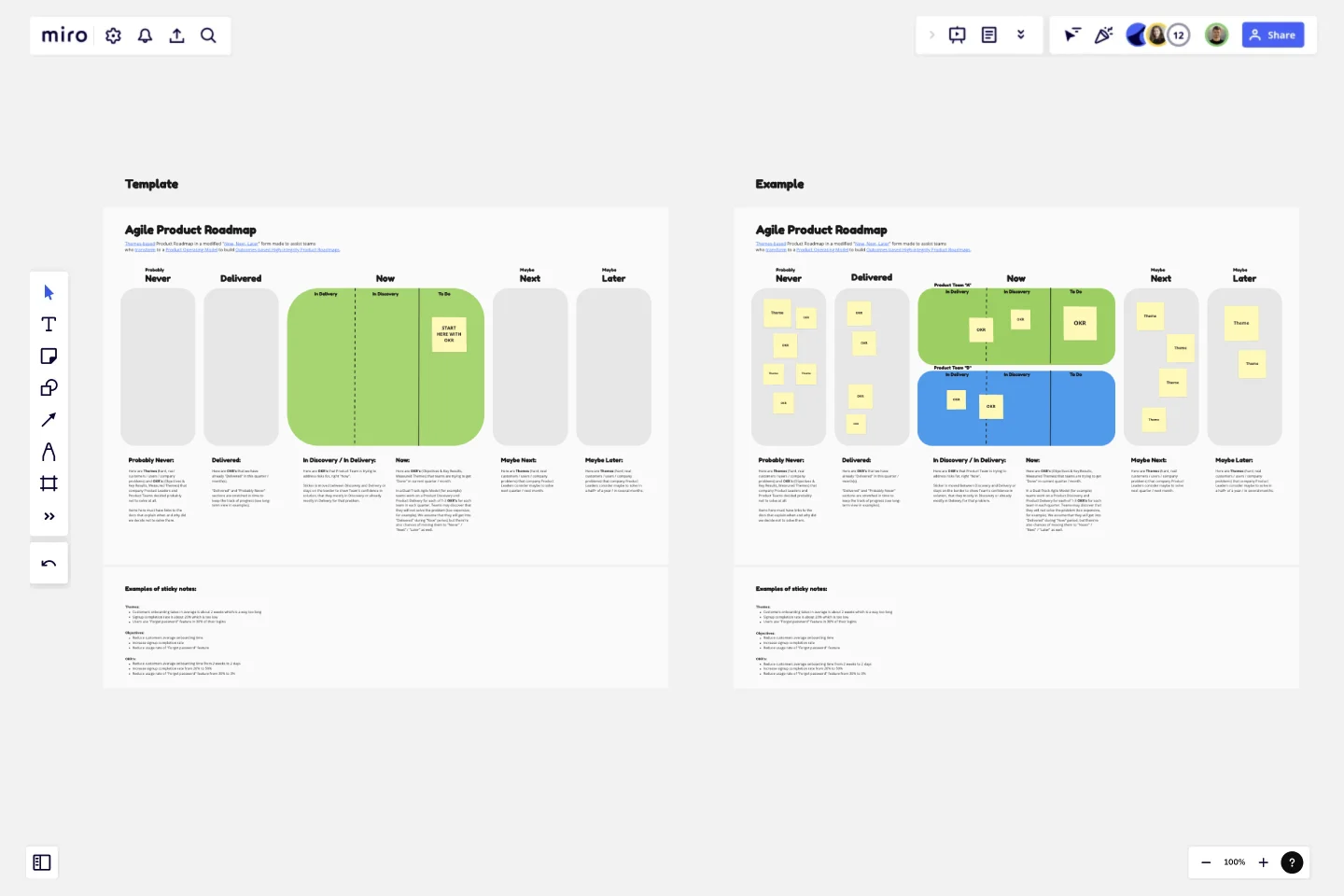
Agile Product Roadmap (Now, Next, Later)
This is a Themes-based Product Roadmap in a modified "Now, Next, Later" form made to assist teams who transform to a Product Operating Model to build Outcomes-based High integrity Product Roadmaps because it is so different from what those teams are used to see and use as Product Roadmaps.
This Roadmap has prefixes "probably", "maybe" in addition to "Never", "Next", "Later" to emphasize its agility nature: if something is on Agile Roadmap it doesn't mean that it will be eventually delivered to the customers. It's absolutely not!
How to use Agile Product Roadmap
Start with the "Now" section. Add some Themes (hard, real customers/users/company problems that your team is working this quarter/month) sticky notes to a "To Do" section of "Now." Themes must be based on (i.e., exist there because of, prioritized, and split among the existing teams) a Product Strategy created by Product Leaders. "Now, Next, Later" sections represent Product Strategy prioritization. The "Now" section split by Product Teams represents teams topology. Example of Theme: "Signup completion rate is about 20%, which is too low."
Move some of Themes from "Now" to "Next" and "Later" sections to init Product Roadmap prioritization (or simply create new Themes in those sections).
Change Themes in a "To Do" list of "Now" section to OKR's (Objectives & Key Results). Example of OKR: "Increase signup completion rate from 20% to 50%."
Move sticky notes from "To Do" to "Discovery / Delivery" and then to "Delivered" or to "Next" or to "Later" or even to "Never". Working in a Product Operating Model, we do Product Discovery and Product Delivery. It may happen that the team discovers that it is very expensive for a company to solve this problem. And that's why this problem (an OKR) will get to "Never" instead of "Delivered."
Use "Delivered" section to keep sticky notes there when you start a new quarter/month - so you can see what you've recently done. This helps to change and track the course of the Product Strategy.
Keep items in the "Never" section. Once a sticky note gets to a "Never" section we need some document that explains the story behind that sticky note: what was Discovered that lead to a conclusion that our company Product Leaders (along with the Product Teams) decided not to deliver a solution to that problem (at least for now).
This template was created by Aleksei Soskov.
Get started with this template right now.
Sailboat Retro
Works best for:
Retrospectives, Agile Methodology, Meetings
The Sailboat Retrospective template offers a metaphorical journey through past iterations and future goals, likening the retrospective process to sailing a boat. It provides elements for identifying driving forces (winds), restraining forces (anchors), and destination (goal). This template enables teams to reflect on what propels them forward, what holds them back, and where they want to go next. By promoting visualization and metaphorical thinking, the Sailboat Retrospective empowers teams to navigate challenges, set sail towards their objectives, and steer towards success effectively.
Year Timeline Template
Works best for:
Timeline, Planning
The Year Timeline template provides a comprehensive view of annual events and milestones. Perfect for planning yearly goals, tracking progress, and scheduling important dates, this template helps you stay organized and focused throughout the year.
Prioritized Product Roadmap
Works best for:
Roadmap, Mapping, Planning
The Prioritized Product Roadmap template enables teams to focus on delivering the most valuable features to customers. By prioritizing initiatives based on impact and effort, teams can maximize the return on investment and drive business value. This template fosters collaboration and alignment, ensuring that development efforts are aligned with strategic objectives and customer needs.
A3 Report Template
Works best for:
Product, Strategy and Planning
The A3 report template is a carefully designed tool that provides teams with a structured and visual methodology to tackle challenges. It divides the problem-solving process into background, current context, data analysis, and implementation plans, ensuring a comprehensive approach to each issue. One of the major advantages of this template is its "Data Analysis" section, which enables teams to delve deeply into concrete insights and trends. This data-driven approach ensures that all recommendations and actions are based on real, tangible evidence rather than just intuition, leading to more effective and strategic decision-making.
Outcome Mapping Template
Works best for:
Diagrams, Mapping, Project Management
Use Miro’s outcome mapping template to improve your operational efficiency. Outcome mapping will help you visualize all the possible strategic outcomes for your upcoming project, allowing you to see into the black box to identify any potential challenges along the way.
Product Strategy Canvas
Works best for:
Product Management, Planning
The Product Strategy Canvas template aids product managers in defining strategic direction and priorities. By outlining key components, such as target markets, value propositions, and differentiation strategies, this template clarifies product vision and positioning. With sections for analyzing market trends and competitive landscapes, it facilitates informed decision-making in product strategy development. This template serves as a strategic blueprint for driving product success and achieving business objectives.