Agile Retrospective
This template offers scaffolding frames for the 5 steps of an Agile Retrospective to follow a structure that helps the group to focus.
This template offers scaffolding frames for the 5 steps of an Agile Retrospective to follow a structure that helps focusing the group on the work at hand, getting a shared perspective, fostering divergent thinking, coming up with actionable ideas and closing with a sense of having achieved something.
When to use this template?
You should try it if you your “retrospectives” are feeling ineffective and you have a feeling nothing ever changes, other challenges it helps with:
When you have room full of disengaged individuals
When your actions land on premature convergence and habitual thinking
Or there are no actions at all
Each frame has a set of activities that would fit a team of 5 or 6 looking at a 10/15 days time span. You should change activities if you think they don’t fit in your context.
How does a five steps Agile Retrospective work?
As a tech lead, scrum master or product manager you are challenged with running effective retrospectives. This template will guide you to focus on:
Setting the stage to be present and energized in a blame free mindset.
Clarify roles. Could it be useful to have somebody taking notes while you focus on facilitation? How about a timekeeper?
Is there any team agreement we need to highlight. The OARRs is the place!
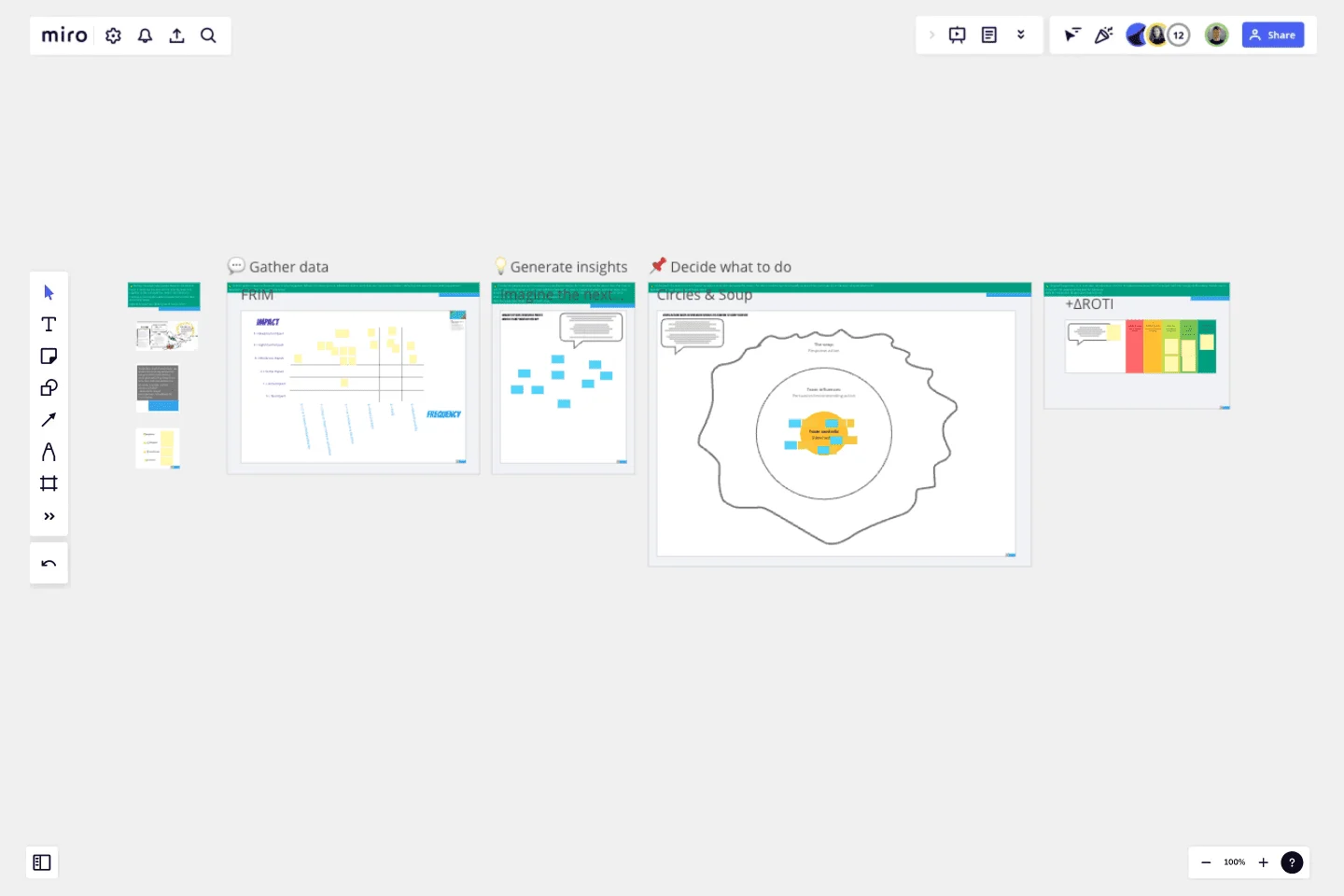
You can then read Kerth’s prime directive from the template. Then you can do a voting on the ESVP (Explorer, Shopper, Vacationer, Prisoner). If everybody is a prisoner would it be beneficial to focus on why that is rather than going ahead with your plan?Gather data to pause and collect all perspectives about the topic. The FRIM activity in the template uses axis with Frequency and Impact for the events we share.Generate insights, divergent thinking about how the next iteration can be the best one yet?Decide what to do to browse the ideas that emerged during generate insights and decide which ones we want to tackle in the next iteration. The template activity circles and soups allows to visualize what the team can control and the rest.
Close out to get feedback on the retrospective. In the template use ROTIPlusDelta to determine how the retrospective went and collect one change that would have increased your return on time invested and one thing you liked about the session.
The Agile Retrospective template is a Miro representation of an Agile Retrospective as intended by its creators in the seminal book “Agile Retrospectives Making good teams great” by Esther Derby and Diana Larsen. All activities are credited in the template itself.
This template was created by Enrico Teotti. You also can see how it works in this video.
Get started with this template right now.
Empathy Map Template
Works best for:
Market Research, User Experience, Mapping
Attracting new users, compelling them to try your product, and turning them into loyal customers—it all starts with understanding them. An empathy map is a tool that leads to that understanding, by giving you space to articulate everything you know about your customers, including their needs, expectations, and decision-making drivers. That way you’ll be able to challenge your assumptions and identify the gaps in your knowledge. Our template lets you easily create an empathy map divided into four key squares—what your customers Say, Think, Do, and Feel.
Quick Retrospective Template
Works best for:
Education, Retrospectives, Meetings
A retrospective template empowers you to run insightful meetings, take stock of your work, and iterate effectively. The term “retrospective” has gained popularity over the more common “debriefing” and “post-mortem,” since it’s more value-neutral than the other terms. Some teams refer to these meetings as “sprint retrospectives” or “iteration retrospectives,” “agile retrospectives” or “iteration retrospectives.” Whether you are a scrum team, using the agile methodology, or doing a specific type of retrospective (e.g. a mad, sad, glad retrospective), the goals are generally the same: discovering what went well, identifying the root cause of problems you had, and finding ways to do better in the next iteration.
UX Project Canvas Template
Works best for:
User Experience, UX Design, Market Research
Inspired by Alexander Osterwalder's 2005 business model canvas, the project canvas will help your team visualize the big picture of your UX and design projects, providing a convenient structure that holds all of your important data. This innovative tool enables you to transform an idea into a project plan, stimulating collaboration and communication between collaborators. Unlike alternative models, the project canvas is a simple interface. There are few startup costs, and employees can easily be brought up to speed to start using the canvas quickly.
PI Planning Template
Works best for:
PI Planning, Product Management
The Miro PI Planning Template streamlines the Program Increment planning process for Agile teams. It facilitates a collaborative environment, enabling teams to efficiently align on strategies, identify dependencies, and convert decisions into actionable tasks. With features like real-time collaboration, Jira integration, and a centralized workspace, the template supports teams in enhancing efficiency, engagement, and decision-making.
Daily Stand-up Meeting Template
Works best for:
Agile Methodology, Meetings, Software Development
The entire team meets to review the day before and discuss the day ahead. These daily meetings, also known as “scrums,” are brief but powerful — they identify roadblocks, give each team member a voice, foster collaboration, keep progress on track, and ultimately keep teams working together effectively. This template makes it so easy for you to plan daily standups for your sprint team. It all starts with picking a date and time, creating an agenda, and sticking with the same format throughout the sprint.
HEART Framework Template
Works best for:
Desk Research, Project Management, User Experience
Happiness, Engagement, Adoption, Retention, and Task Success. Those are the pillars of user experience — which is why they serve as the key metrics in the HEART framework. Developed by the research team at Google, this framework gives larger companies an accurate way to measure user experience at scale, which you can then reference throughout the product development lifecycle. While the HEART framework uses five metrics, you might not need all five for every project — choose the ones that will be most useful for your company and project.