Basic Storyboard Template
The Basic Storyboard template helps visualize and plan creative projects by breaking down scenes into manageable parts. Perfect for teams working on film, animation, or presentations, this template enhances communication and saves time by providing a structured format for planning, reviewing, and refining your project's narrative and flow.
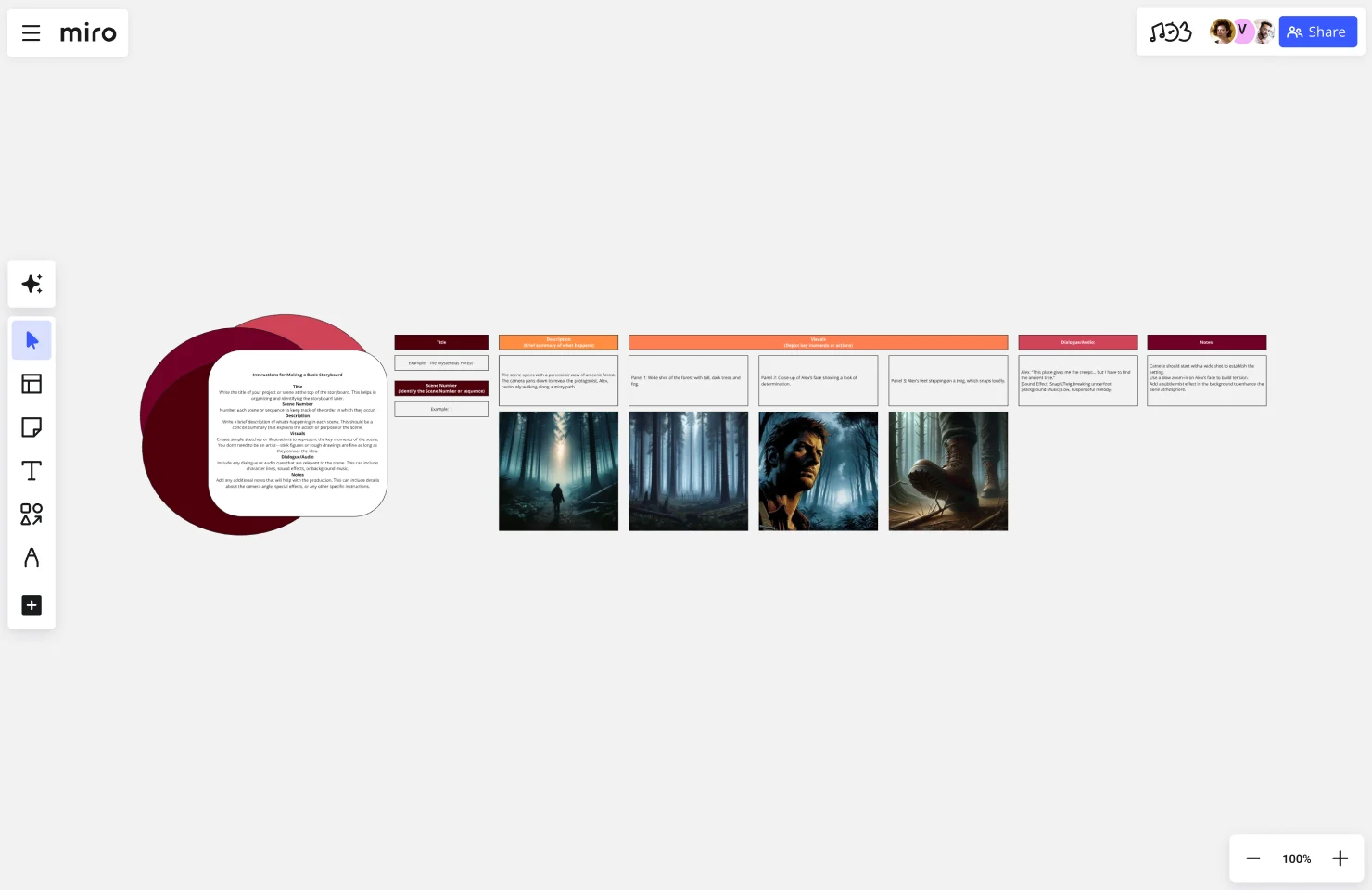
About the Basic Storyboard Template
Title:
A heading where you write the name of your project or scene. It helps in identifying and organizing the storyboard.
Scene Number:
A section to number each scene or sequence. This keeps the storyboard organized and makes it easier to reference specific scenes.
Description:
A brief summary of what happens in the scene. It provides a quick overview and context for each part of the storyboard.
Visuals:
Space for drawings or sketches that depict key moments or actions in the scene. Visuals help convey the idea and flow of the story.
Dialogue/Audio:
A section for any dialogue, sound effects, or background music relevant to the scene. It outlines the audio elements that accompany the visuals.
Notes:
An area for additional information about the scene, such as camera angles, transitions, or special effects. It provides extra details that are important for the execution of the scene.
Why Use This Template?
Clarity and Organization:
The template helps break down complex scenes into manageable parts, making it easier to understand and organize the story or project.
Visual Planning:
By sketching out key moments, creators can visually plan the sequence of events, ensuring the story flows logically and effectively.
Communication:
It serves as a communication tool for teams, providing a clear visual and textual guide that can be easily shared and understood by everyone involved in the project.
Efficiency:
Having a structured format saves time during the planning and production stages, as it provides a clear roadmap to follow.
Attention to Detail:
The notes and dialogue/audio sections allow for detailed planning, ensuring that all elements of the scene, from visuals to sound, are considered and documented.
Flexibility:
The template is simple and adaptable, making it suitable for a variety of projects, from films and animations to presentations and project management.
Overall, this basic storyboard template provides a comprehensive and straightforward framework to effectively plan, visualize, and execute creative projects.
This template was created by Anthony.
Get started with this template right now.
Mood Board Template
Works best for:
Design, Brainstorming, Ideation
When you’re kicking off a creative project, it’s sometimes important to communicate the mood you’re trying to evoke — but it’s so hard to do it with words. So create a mood board and use images, color palettes, textures, and typography. Mood boards are also perfect for gathering inspiration and sketching out and pitching ideas, and they’re not just for designers — your content writers, sales teams, and product teams can use them too, and this template makes it easy for all of you to get started.
Low-Fidelity Prototype Template
Works best for:
Design, Desk Research, Wireframes
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
Empathy Map by Pino de Francesco
Works best for:
Research & Design, Market Research
The Empathy Map template helps you understand your users' needs, behaviors, and experiences. By visualizing what users think, feel, see, hear, and do, you can gain deep insights into their motivations and pain points. This template is essential for creating user-centered designs and improving customer experiences.
Plant Care App Wireframe Template
Works best for:
Wireframe, UX, Design
The Plant Care App Wireframe template provides a multi-screen app wireframe along with all the necessary design pages to get started. You can easily customize the wireframe to meet the specific needs of your client or personal project. Add, remove, or adjust screens to create a smooth user flow, and personalize the design by modifying colors, typography, and layouts. Leverage our AI-powered features to further enhance your app design.
Spider Chart Template
Works best for:
Design
Spider Charts (or star plots) prioritize thoughts and ideas by importance. They help visualize complex information with significant items in the center and less important items progressively farther from it. Radar spider charts help understand relationships between information for better decision-making.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.