Dot Voting Template
Democratize the decision-making process with the Dot Voting Template.
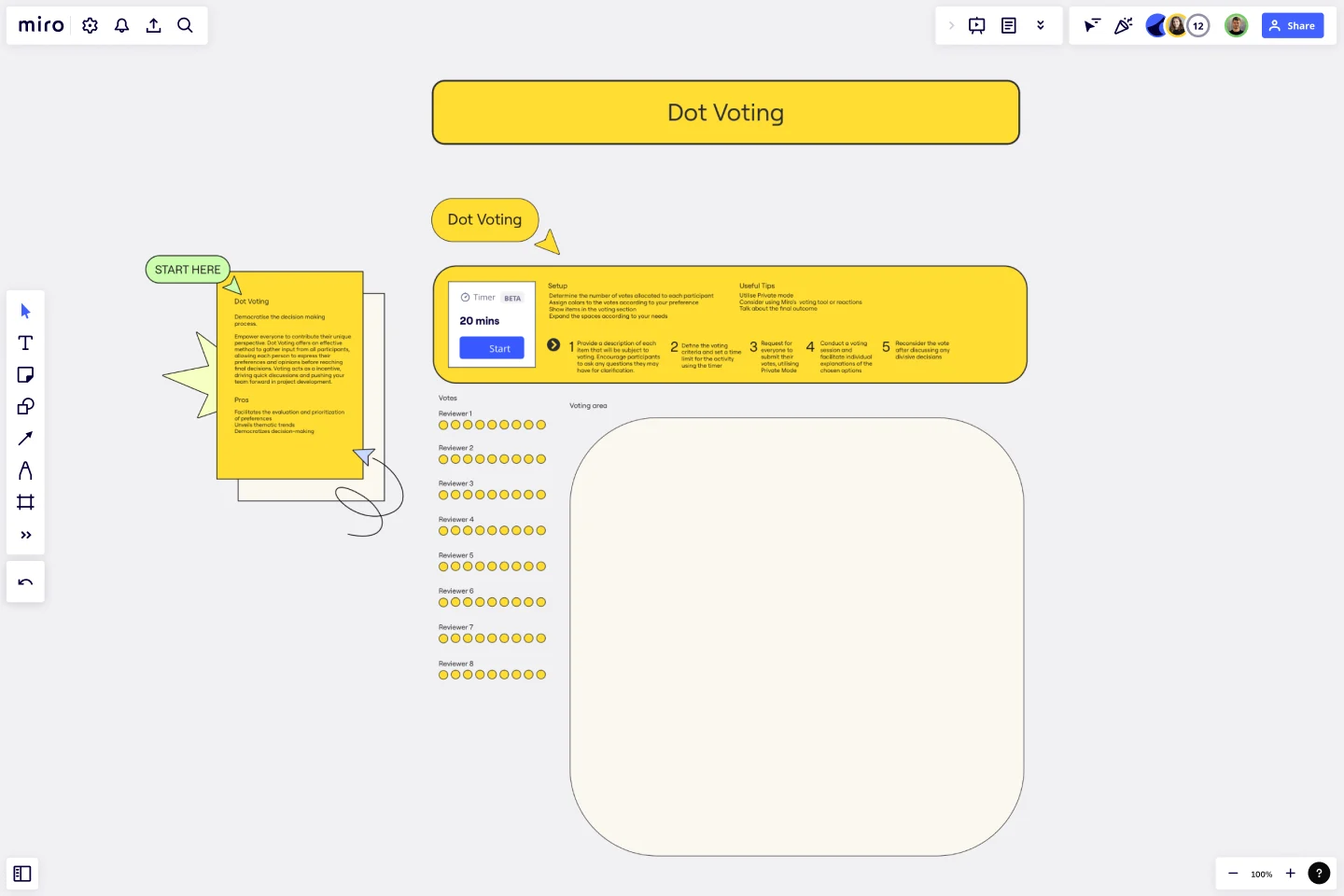
About the Dot Voting Template
Encouraging everyone to share their unique perspectives is crucial for the success of any project. The Dot Voting Template is a highly effective tool that can help you gather input from all participants, ensuring that each person's voice is heard and valued.
Dot Voting involves giving each participant a number of dots to place on a board representing the options or ideas being considered. Participants can distribute their dots as they see fit, indicating their preferences and opinions. This process allows a quick and easy way to visualize the group's collective feedback and ideas.
By using the template, you can create a more inclusive and collaborative environment that encourages open communication and active participation. It is also a powerful motivator, driving quick discussions and pushing your team forward in project development.
Benefits of using the template
Facilitates the evaluation and prioritization of preferences.
Unveils thematic trends.
Democratizes decision-making.
How to use the template in Miro
Provide a description of each item that will be subject to voting. Encourage participants to ask any questions they may have for clarification.
Define the voting criteria and set a time limit for the activity using the timer.
Request for everyone to submit their votes, utilizing Private Mode.
Conduct a voting session and facilitate individual explanations of the chosen options.
Reconsider the vote after discussing any divisive decisions.
Setup
Determine the number of votes allocated to each participant.
Assign colors to the votes according to your preference.
Show items in the voting section.
Expand the spaces according to your needs.
Useful tips
Use Private mode.
Consider using Miro's voting tool or reactions.
Talk about the final outcome.
Get started with this template right now.
Basic Storyboard Template
Works best for:
Storyboard
The Basic Storyboard template helps visualize and plan creative projects by breaking down scenes into manageable parts. With spaces for visuals, dialogue, audio, and notes, it ensures clarity and organization. Perfect for teams in film, animation, or presentations, this template enhances communication and saves time by providing a structured format to plan, review, and refine your project’s narrative and flow.
BPM
Works best for:
Diagramming
The BPM (Business Process Management) template is a visual tool for modeling, analyzing, and optimizing business processes. It provides a structured framework for documenting process flows, identifying bottlenecks, and improving efficiency. This template enables organizations to streamline operations, enhance productivity, and drive business performance. By promoting process transparency and agility, the BPM template empowers teams to achieve operational excellence and deliver value to stakeholders.
Empathy Map for Food Ordering App
Empathy Map template aids in visualizing your users' experiences. It helps teams understand what users see, think, and feel, ensuring your product meets their needs. This tool is essential for building empathy and designing better user experiences.
Visual Prototyping Template
Visual and emotional aspects play a vital role in determining a product or service's usability and user experience. To evaluate these aspects of your proposed solution, consider using the Visual Prototyping Template. By creating a model that closely resembles the real product or service, and gathering feedback from key stakeholders, you can assess whether the form of your creation is advantageous or detrimental.
User Story Map Template
Works best for:
Marketing, Desk Research, Mapping
Popularized by Jeff Patton in 2005, the user story mapping technique is an agile way to manage product backlogs. Whether you’re working alone or with a product team, you can leverage user story mapping to plan product releases. User story maps help teams stay focused on the business value and release features that customers care about. The framework helps to get a shared understanding for the cross-functional team of what needs to be done to satisfy customers' needs.
Pass the Paper
Collaborative brainstorming is an excellent method to facilitate a group of individuals in generating a diverse range of innovative concepts related to a specific problem. By encouraging participants to build upon each other's ideas, the process allows for rapid evolution and unexpected transformations. This collaborative approach, known as Round Robin, emphasizes collective authorship, with each person contributing their unique perspective. The ultimate outcome is a collection of ideas that surpasses the imagination of any individual.