Elevator Pitch Template
Visually represent the key aspects of a concept with the Elevator Pitch Template.
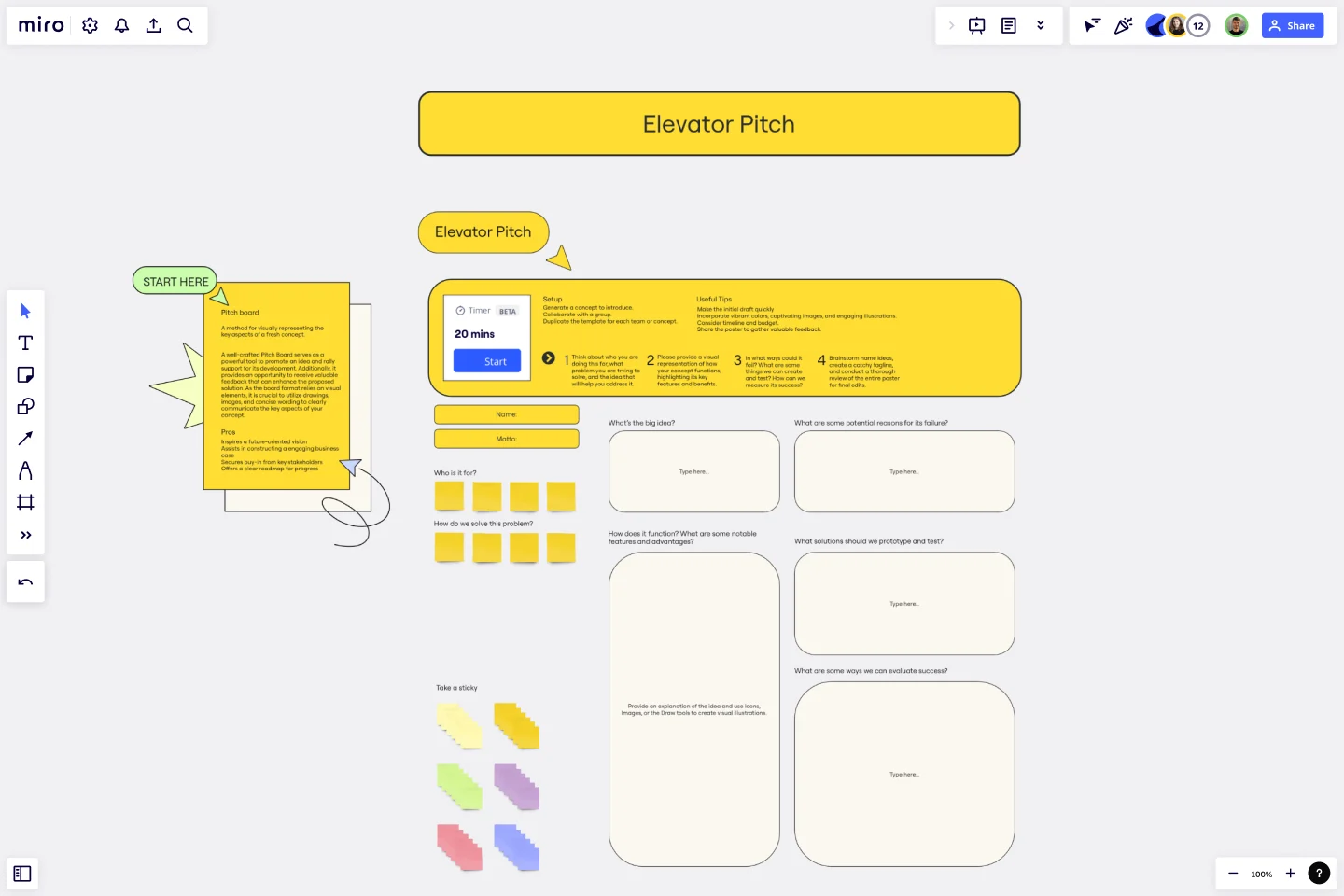
About the Elevator Pitch Template
The Elevator Pitch Template is an excellent tool to help you showcase your idea and generate interest in its development. It is an effective way to present your proposal clearly and concisely, helping you rally support from stakeholders.
The board format is an opportunity to receive valuable feedback that can help you refine your idea and ensure that it is aligned with your target audience's needs.
Benefits of using the template
Inspires a future-oriented vision.
Assists in constructing an engaging business case.
Secures buy-in from key stakeholders.
Offers a clear roadmap for progress.
How to use the template in Miro
Think about who you are doing this for, what problem you are trying to solve, and the idea that will help you address it.
Please provide a visual representation of how your concept functions, highlighting its key features and benefits.
In what ways could it fail? What are some things we can create and test? How can we measure its success?
Brainstorm name ideas, create a catchy tagline, and conduct a thorough review of the entire poster for final edits.
Setup
Generate a concept to introduce.
Collaborate with a group.
Duplicate the template for each team or concept.
Useful tips
Make the initial draft quickly.
Incorporate vibrant colors, captivating images, and engaging illustrations.
Consider timeline and budget.
Share the poster to gather valuable feedback.
Get started with this template right now.
Agile Kata Storyboard
Works best for:
Storyboard, Design, Planning
Optimize your Agile processes with the Agile Kata Storyboard template. This template is ideal for Agile teams looking to improve their workflows and problem-solving techniques. It helps you visualize the steps of the Agile Kata, including problem identification, solution brainstorming, and iterative testing. Use this template to facilitate continuous improvement, enhance team collaboration, and ensure your Agile practices are effective and efficient.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
Lean UX Canvas Template
Works best for:
Desk Research, Product Management, User Experience
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.
Storyboard for Game Design Template
Works best for:
Storyboard
The Storyboard for Game Design template is a structured tool for visualizing your game’s development from concept to execution. It includes sections for roles, storyboarding, scripting, and asset management, ensuring clarity, consistency, and alignment across the team. Ideal for game designers, this template streamlines planning, helps manage resources, and promotes a cohesive and engaging gaming experience.
Service Blueprint by Hyperact
Works best for:
Research & Design
The Service Blueprint template is perfect for visualizing the orchestration of service components. It maps out frontstage and backstage elements, helping you analyze and enhance customer experiences. Use this template to align teams, identify pain points, and streamline processes, ensuring a seamless service delivery. It's ideal for creating a shared understanding of service dynamics among stakeholders and collaborators.
Co-design Storyboard
Works best for:
Storyboard, Planning, Design
Foster collaboration and innovation with the Co-design Storyboard template. Ideal for co-design workshops and team brainstorming sessions, this template allows multiple contributors to visualize and refine ideas together. It includes sections for user scenarios, design sketches, and feedback loops, promoting active participation and diverse input. Use this template to enhance team creativity, streamline design processes, and ensure that all voices are heard and integrated