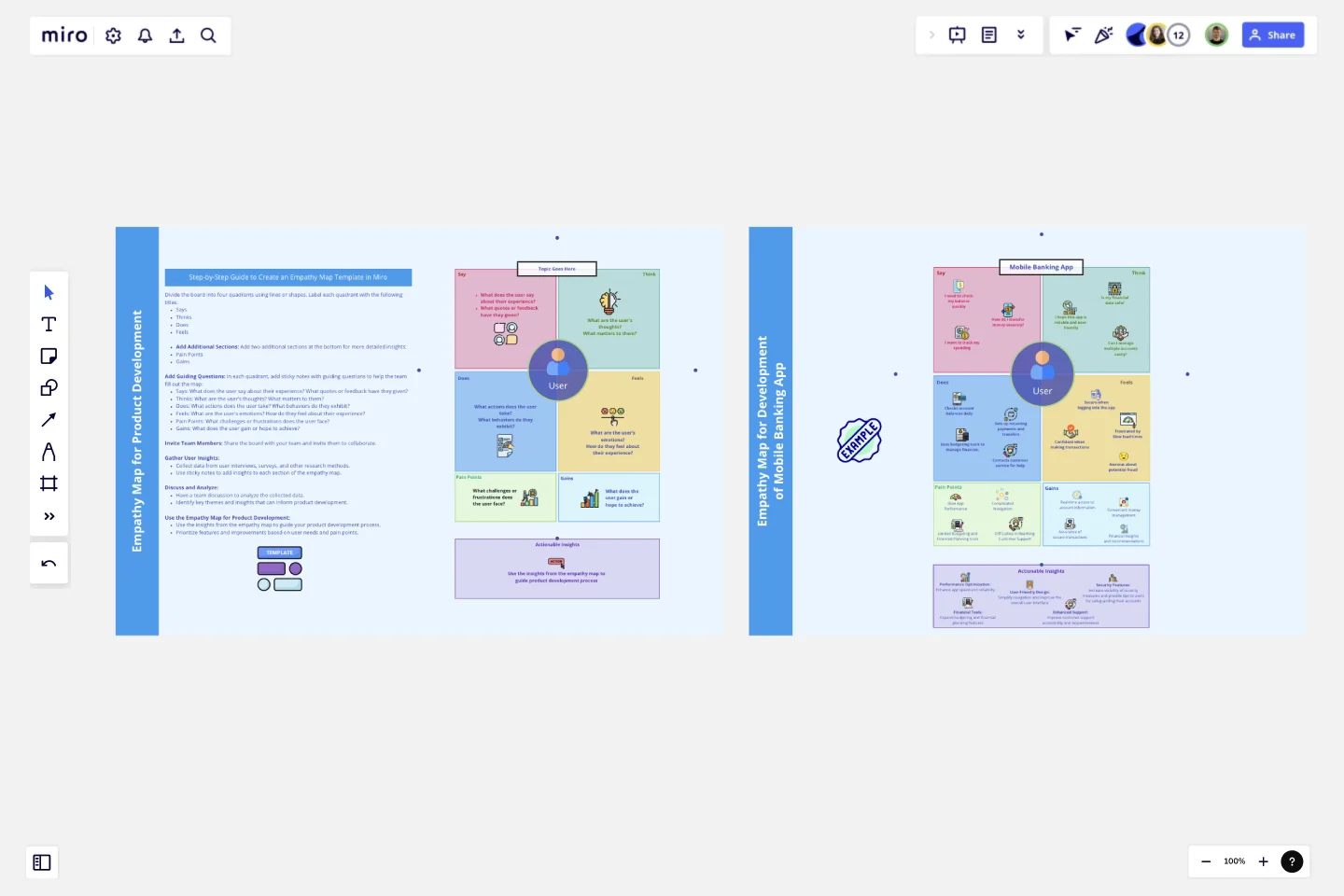
Empathy Map for Product Development
Empathy Map for Product Development
Description: Understand your users deeply and develop products that truly meet their needs with our "Empathy Map for Product Development" template. This template is designed to help teams gather, analyze, and utilize user insights effectively throughout the product development process.
How to Use:
Says: Capture direct quotes and feedback from users about their experiences.
Thinks: Explore the thoughts and beliefs of your users, focusing on what matters most to them.
Does: Observe and document the actions and behaviors of users when interacting with your product.
Feels: Identify the emotions users experience, from frustrations to satisfactions.
Pain Points: Highlight the challenges and obstacles users face.
Gains: Recognize the benefits and positive outcomes users seek.
Key Features:
User-Centric Design: Focus on the user's perspective to create meaningful and impactful products.
Collaborative Tool: Engage your team in a collaborative effort to collect and analyze user data.
Detailed Insights: Dive deep into user experiences with guiding questions and structured sections.
Actionable Outcomes: Transform user insights into actionable strategies for product improvement.
Ideal For:
Product Managers
UX/UI Designers
Marketing Teams
Development Teams
Anyone involved in product development and user research
How It Works:
Gather Data: Use user interviews, surveys, and other research methods to collect data.
Fill the Map: Collaborate with your team to populate each section of the empathy map with insights.
Analyze Insights: Discuss and analyze the collected data to identify key themes and user needs.
Inform Development: Use the empathy map to guide your product development process, ensuring that user needs and pain points are addressed.
Applications of Template:
E-commerce Website: Understand the motivations and challenges of online shoppers to enhance the shopping experience.
Mobile Banking App: Identify the security concerns and usability issues faced by users to build a more secure and user-friendly app.
Fitness App: Gain insights into user motivations and pain points to develop personalized and engaging fitness solutions.
This template was created by Khawaja Rizwan.
Get started with this template right now.
Fishbone Diagram Template
Works best for:
Operations, Diagrams, Workflows
What is the best way to solve any problem your team faces? Go straight to the root. That means identifying the root causes of the problem, and fishbone diagrams are designed to help you do it best. Also known as the Ishikawa Diagram (named after Japanese quality control expert Kaoru Ishikawa), fishbone diagrams allow teams to visualize all possible causes of a problem, to explore and understand how they fit together holistically. Teams can also use fishbone diagrams as a starting point for thinking about what the root cause of a future problem might be.
Multiple-Product Roadmap
Works best for:
Planning, Mapping
The Multiple Product Roadmap template empowers product managers to visualize and manage multiple product initiatives effectively. By providing a centralized view of project timelines, dependencies, and milestones, this template fosters alignment and transparency across teams. With sections for prioritizing initiatives, tracking progress, and communicating updates, it enables teams to coordinate efforts and drive collective success. This template serves as a strategic tool for planning and executing product roadmaps that align with organizational goals and drive business growth.
Work Breakdown Structure Template
Works best for:
Project Management, Mapping, Workflows
A work breakdown is a project management tool that lays out everything you must accomplish to complete a project. It organizes these tasks into multiple levels and displays each element graphically. Creating a work breakdown is a deliverable-based approach, meaning you’ll end up with a detailed project plan of the deliverables you must create to finish the job. Create a Work Breakdown Structure when you need to deconstruct your team's work into smaller, well-defined elements to make it more manageable.
Async Roadmap Sharing
Works best for:
Roadmaps, Planning, Mapping
Async Roadmap Sharing template facilitates asynchronous collaboration on roadmap planning and execution. By providing a centralized platform for sharing updates, feedback, and insights, teams can ensure alignment and transparency across distributed teams. This template promotes flexibility and inclusivity, allowing team members to contribute to roadmap discussions at their own pace and asynchronously across different time zones.
Stakeholder Mapping Template
Works best for:
Business Management, Mapping, Workflows
A stakeholder map is a type of analysis that allows you to group people by their power and interest. Use this template to organize all of the people who have an interest in your product, project, or idea in a single visual space. This allows you to easily see who can influence your project, and how each person is related to the other. Widely used in project management, stakeholder mapping is typically performed at the beginning of a project. Doing stakeholder mapping early on will help prevent miscommunication, ensure all groups are aligned on the objectives and set expectations about outcomes and results.
User Flow Example
Works best for:
Flowcharts, Mapping, Diagrams
The User Flow Example template offers a visual representation of a typical user flow within a digital product or service. It provides elements for documenting user interactions, navigation paths, and decision points along the user journey. This template enables UX designers and product teams to understand user behavior, identify pain points, and optimize the user experience. By providing a concrete example of user flow, the User Flow Example template serves as a valuable reference for designing intuitive and engaging digital experiences that meet user needs effectively.