Empathy Map for User Experience
The Empathy Map for User Experience template is a strategic tool designed to help teams deeply understand their users by capturing and visualizing their thoughts, feelings, behaviors, and perceptions.
This comprehensive template facilitates a user-centered design approach, ensuring that products and services are tailored to meet real user needs and preferences.
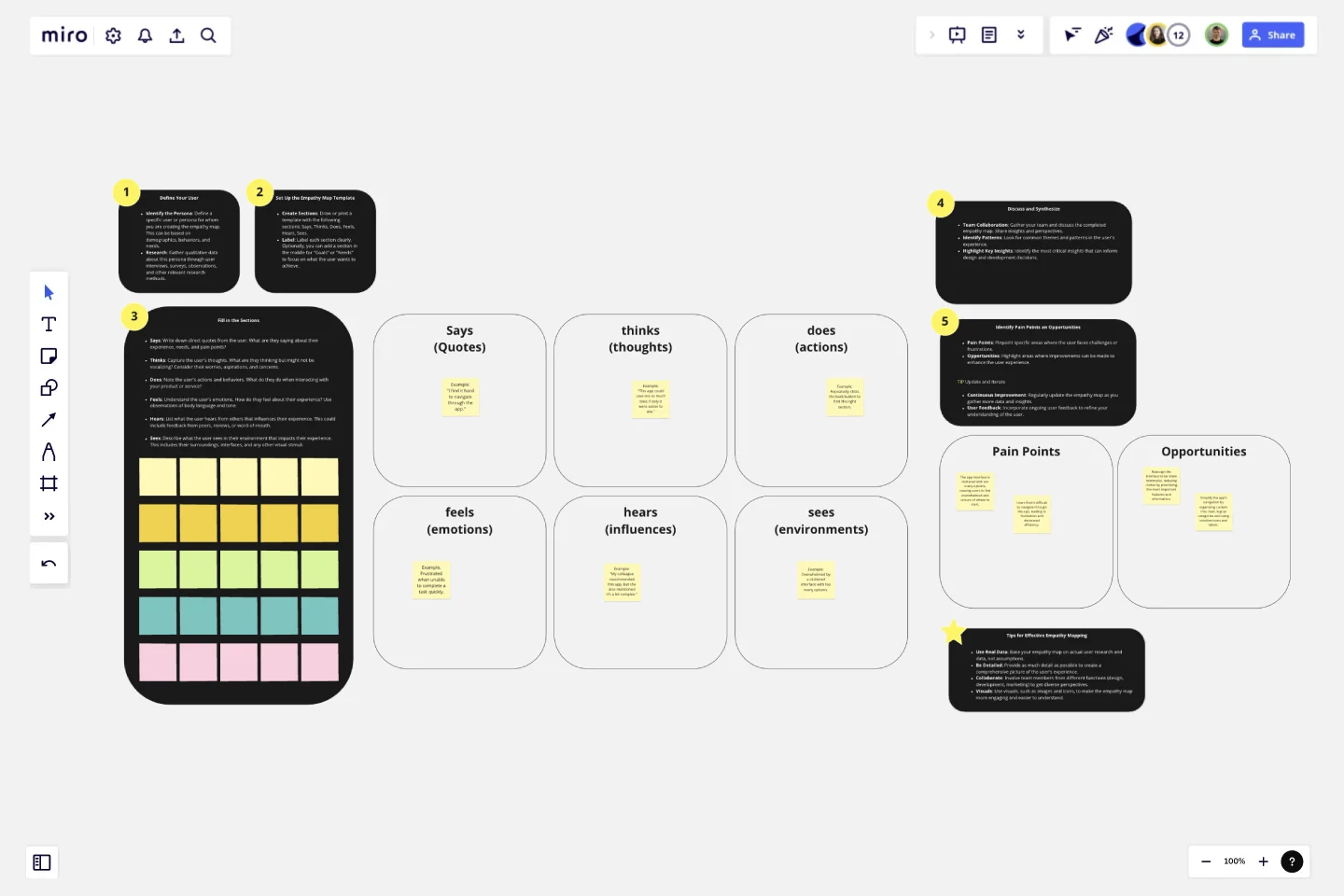
Sections of the Template
Says: Captures direct quotes and statements from the user about their experience.
Thinks: Encompasses the user's internal thoughts and reflections.
Does: Observes and notes the user's actions and behaviors.
Feels: Identifies the emotional responses and feelings of the user.
Hears: Records what the user hears from others that influences their experience.
Sees: Describes the user's environment and visual context.
Why Use This Template?
User-Centric Insights:
Benefit: Helps teams focus on the user’s perspective, leading to more relevant and user-friendly designs.
Outcome: Products and services that better meet user needs and expectations, enhancing overall satisfaction.
Improved Collaboration:
Benefit: Encourages cross-functional team collaboration by providing a shared understanding of the user.
Outcome: More cohesive and integrated design and development efforts, reducing silos and fostering innovation.
Identifying Pain Points and Opportunities:
Benefit: Enables teams to pinpoint specific user challenges and areas for improvement.
Outcome: Targeted enhancements that address user pain points, improving usability and experience.
Actionable Insights:
Benefit: Translates qualitative data into clear, actionable insights that can drive design decisions.
Outcome: More informed and effective design strategies that are aligned with user needs.
Visual and Intuitive:
Benefit: The visual format makes it easy to understand and communicate user insights.
Outcome: Simplified and effective communication among team members and stakeholders, facilitating better decision-making.
The Empathy Map for User Experience template is an essential tool for any team looking to create user-centered products and services. By leveraging this template, teams can gain a deeper understanding of their users, foster better collaboration, and drive more effective and impactful design decisions.
This template was created by Anthony.
Get started with this template right now.
Product Roadmap (Now, Next, Later, Trash)
Works best for:
Planning, Mapping
The Product Roadmap (Now, Next, Later, Trash) template allows teams to organize their product development initiatives into four distinct categories: current priorities, upcoming features, future plans, and discarded ideas. By visualizing the roadmap in this manner, teams can maintain focus on immediate objectives while keeping an eye on future opportunities and managing stakeholder expectations effectively.
Flowchart Template
Works best for:
Flowcharts, Mapping, Diagrams
Trying to explain a process or workflow to your team — or just wrap your head around it yourself? Sometimes the best way is to see it, and that’s when you create a flowchart. Using common shapes (generally just ovals, rectangles, diamonds, and arrows), a flowchart shows you the direction a process or workflow goes and the order of steps. Beyond giving you a clear understanding, you’ll also be able to see potential flaws and bottlenecks, which helps you refine and improve your process and create a better product more efficiently.
Empathy Map for Customer Support
Works best for:
Empathy Map
Enhance your customer support with the Empathy Map for Customer Support template. This tool helps you understand your customers' emotions, challenges, and motivations. By mapping these insights, you can improve your support strategies, tailor responses, and provide a more empathetic service experience. Ideal for support teams looking to boost customer satisfaction and loyalty through deeper understanding and empathy.
[Triple Diamond] Project Map
Works best for:
Roadmap, Mapping, Planning
The [Triple Diamond] Project Map template provides a comprehensive framework for managing project initiatives from inception to delivery. By guiding teams through the stages of discovery, definition, and delivery, this template ensures alignment with stakeholder expectations and project objectives. With a focus on user-centric design and iterative development, teams can deliver high-quality solutions that meet user needs and drive business value.
3-Circle Venn Diagram
Works best for:
Education, Diagrams, Brainstorming
Venn diagrams have been a staple of business meetings and presentations since the 1800s, and there’s a good reason why. Venn diagrams provide a clear, effective way to visually showcase relationships between datasets. They serve as a helpful visual aid in brainstorming sessions, meetings, and presentations. You start by drawing a circle containing one concept, and then draw an overlapping circle containing another concept. In the space where the circles overlap, you can make note of the concepts’ similarities. In the space where they do not, you can make note of their differences.
Empathy Map for Product Development
Works best for:
Empathy Map
The Empathy Map for Product Development template helps you delve into the minds of your users, understanding their needs and pain points. Use this template to gather insights that inform your product features and design. By empathizing with your users, you can create products that truly resonate with them, leading to better adoption and satisfaction. Perfect for product managers and development teams.