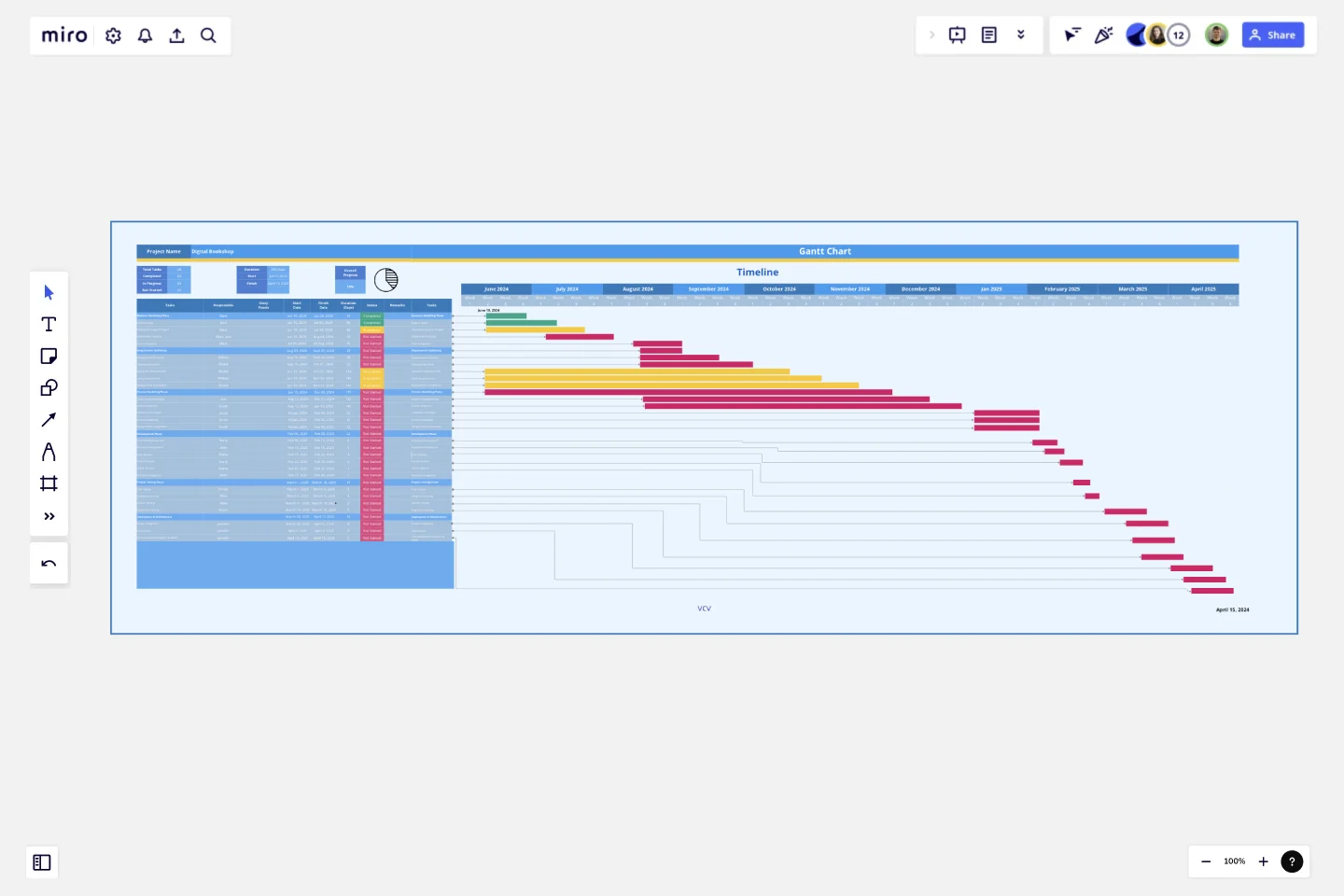
Gantt Chart Project
This document outlines a Gantt chart for the development of a Digital Bookshop Website.
The project encompasses three primary modules: users, administrators, and vendors.
The Gantt chart details all aspects of project planning, design, development, and deployment. It includes various team members who are resources assigned to this project.
This template was created by Arslan.
Get started with this template right now.
Hiring Process Timeline
Works best for:
Timeline, Planning
Streamline your recruitment process with the Hiring Process Timeline by Rizwan Khawaja. This template helps you organize every step of hiring, from job advertisement to final onboarding. Visualize timelines, track candidates, and ensure an efficient hiring workflow. Perfect for HR professionals aiming to improve their recruitment strategy and reduce time-to-hire.
On-Premise to Cloud Migration Process Flowchart Template
Works best for:
Flowcharts
The On-Premise to Cloud Migration Process Flowchart Template is a strategic tool designed to streamline the transition from traditional on-premise systems to more flexible, scalable cloud-based solutions. This template acts as a visual roadmap, guiding teams through each phase of the migration process with clarity and precision. By breaking down the migration into manageable steps, it ensures a comprehensive approach, minimizing risks and aligning with best practices for cloud adoption.
Fishbone Diagram for Service Improvement
Works best for:
Fishbone diagram
The Basic Fishbone Diagram, also known as the Ishikawa or cause-and-effect diagram, is a powerful tool for identifying the root causes of problems. Use this template to systematically explore and document potential causes of an issue, categorizing them into key areas such as people, processes, equipment, and materials. This visual approach helps teams collaborate on problem-solving, ensuring all factors are considered and addressed effectively.
Technology Product Canvas Template
Works best for:
Product Management, Meetings
Originally created by Prem Sundaram, the Technology Product Canvas allows product and engineering teams to achieve alignment about their shared roadmap. The canvas combines agile methodologies with UX principles to help validate product solutions. Each team states and visualizes both product and technology goals, then discusses each stage of the roadmap explicitly. This exercise ensures the teams are in sync and everyone leaves with clear expectations and direction. By going through the process of creating a Technology Product Canvas, you can start managing alignment between the teams -- in under an hour.
Problem Tree Template
Works best for:
Strategy & Planning
The Problem Tree Template is a visual tool crafted to examine a primary issue, its consequential effects, and its foundational causes. Picture it: The tree's trunk embodies the central dilemma, its branches display the direct ramifications, and the roots delve into the underlying reasons. By organizing a challenge in such an illustrative manner, users can comprehensively grasp their situation.
Feature Planning Template
Works best for:
Desk Research, Agile Methodology, Product Management
Features are what make a product or service fun, but adding new ones is no walk in the park. It takes many steps—ideating, designing, refining, building, testing, launching, and promoting—and just as many stakeholders. Feature Planning lets you put a smooth, sturdy process in place, so you can add a feature successfully, and spend less time and resources doing it. That makes our Feature Planning Template a smart starting point for anyone looking to add new product features, especially members of product, engineering, marketing, and sales teams.