HEART Framework Template
Evaluate customer satisfaction and ensure that you are providing real value with the HEART Framework. Measure Happiness, Engagement, Adoption, Retention, and Task Success.
About the HEART Framework template
The HEART framework is a UX framework developed by Google. It turns the often-fuzzy idea of user experience into a set of measurable, actionable metrics, helping your product win new users and keep current active users loyal.
What is the HEART framework?
User experience teams often find it challenging to develop useful metrics for success. It’s an even greater challenge for teams at large companies. You can measure user experience at a small scale through user research, surveys, and focus groups. But as your company grows, your customer base gets too large for these methods to always be reasonable.
Google developed the HEART framework to tackle the problem of quantifying user experience. The HEART framework is a set of user-centered metrics you can use to measure user experience at any scale — then draw on those metrics repeatedly throughout the product development lifecycle.
What does HEART stand for?
HEART stands for Happiness, Engagement, Adoption, Retention, and Task Success.
Happiness is a subjective measure of attitude or satisfaction. It’s often quantified through user surveys and bolstered via case studies.
Engagement measures how much the user interacts willingly with a product. Depending on the product, it can be measured by your number of active users in a day, week, or month or your net promoter score (NPS).
Adoption is the rate of new users gained in each time period, usually monthly.
Retention measures how long each customer remains an active user before dropping off. Churn, the other side of the coin, measures how many active users go inactive each month.
Task Success is either the average time it takes a user to complete a task in your product or the percentage of tasks users successfully complete.
What are goals, signals, and metrics in HEART?
Goals, signals, and metrics are the core of the HEART process. All five areas of the HEART acronym must be connected to a goal, at least one signal, and at least one metric.
A goal is a statement of what you’d like your product to achieve in that area of HEART. It’s important for goals to be general, not defined by existing metrics. Some examples:
Happiness goal: “We want logging into our product to feel relaxing and supportive.”
Engagement goal: “We want users engaging with our app every day.”
Adoption goal: “We want our user base to grow continuously.”
Retention goal: “We want as little churn as possible.”
Task Success goal: “We want to minimize abandoned tasks across all user segments.”
Next, come up with one or more signals for each goal. Signals are signs you can look for to show you whether you’re on track to achieve your goal. Examples might be:
Happiness signals: Positive feedback from with real users, recommendations, few complaints.
Engagement signals: Large amount of user-generated content, users spending more time in the app, users logging in multiple times per day.
Adoption signals: More downloads, new features adopted quickly, paid features generating more revenue.
Retention signals: More subscription renewals, fewer users going inactive.
Task Success signals: Few abandoned tasks, few complaints about time-to-completion.
Finally, decide on metrics you can use to objectively measure each signal. For example:
Happiness metrics: Number of five-star reviews, NPS.
Engagement metrics: Daily/weekly/monthly active users.
Adoption metrics: New users per day/week/month, revenue from paid users.
Retention metrics: Retention rate, churn rate.
Task Success signals: Tasks completed per user, average completion time.
The HEART framework is not prescriptive. You’re free to come up with whatever goals, signals, and metrics make the most sense for your business and product.
How do you create a HEART model?
Start by selecting the HEART framework template. Then follow these steps:
Decide on your scope. Are you evaluating your whole product, certain features, or just one feature?
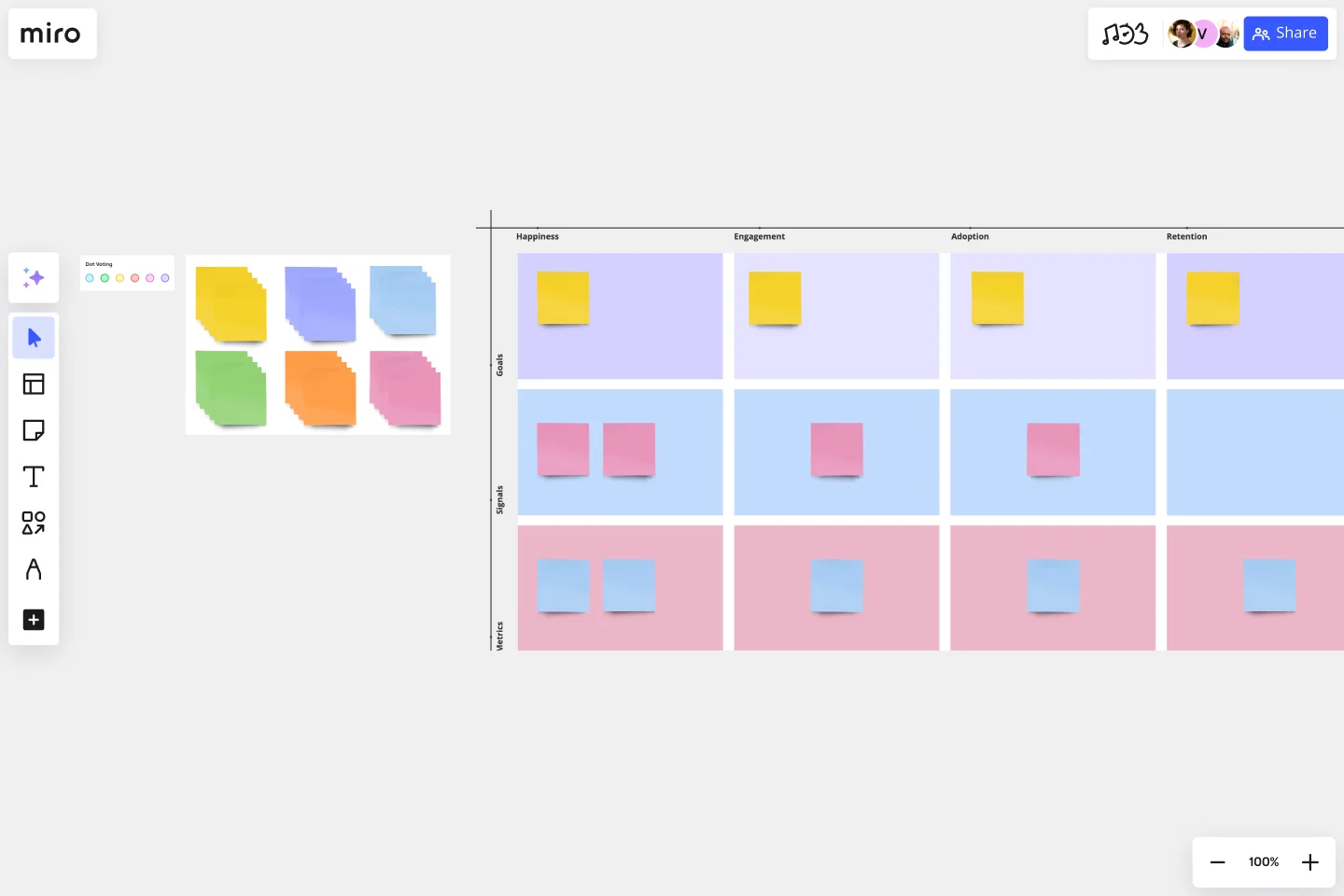
Get familiar with the template. The five areas are listed at the top of the table. Goals, signals, and metrics run down the left-hand side.
Fill out goals for each column. Brainstorm or with your team to settle on five goals.
Fill out signals. Signals can be either positive (something you want to see) or negative (something you’re on the right track if you don’t see).
Fill out metrics. Pick metrics you can use to quantify each signal.
Alternately, you might choose to come up with goals, signals, and metrics for each column before moving on to the next one. Either approach works!
Once finished, you can share your framework with your team or anyone else who would benefit from seeing the information by sending them the board link.
When should you use the HEART model?
The HEART model is generally used to measure larger scale projects, but it works for any size project or team. Use it whenever you want to ensure you’re making your customers happy and providing them with real value.
What are UX frameworks?
A UX framework is a set of assumptions and steps a team can use to build a user experience. UX frameworks such as HEART also monitor and refine user reactions to a product once it’s already out in the world.
What is a KPI in UX design?
A KPI, or key performance indicator, is a measurable variable a UX team can use to determine how their user interface is performing with customers. In the HEART framework, it’s called a metric. Examples include monthly active users and time to complete tasks.
What is UX tracking?
UX tracking is the act of using tools to follow how users interact with your product. It encompasses a wide range of technology, including website analytics, click-tracking, and A/B testing apps.
How do you use the HEART framework?
The easiest way is to use this free template. Alternatively, create a table and label one axis with Happiness, Engagement, Adoption, Retention, and Task Success. Label the other axis with Goals, Signals, and Metrics. Then, work with your UX team to fill in each cell.
Get started with this template right now.
Jobs to be Done template
Works best for:
Ideation, Design Thinking, Brainstorming
It’s all about a job done right — customers “hire” a product or service to do a “job,” and if it's not done right, the customer will find someone to do it better. Built on that simple premise, the Jobs To Be Done (JTBD) framework helps entrepreneurs, start-ups, and business managers define who their customer is and see unmet needs in the market. A standard job story lets you see things from your customers’ perspective by telling their story with a “When I…I Want To…So That I …” story structure.
Service Blueprinting Workshop
Works best for:
Agile
The Service Blueprinting Workshop template helps teams visualize and improve service processes. It includes ice breakers, context canvas, empathy maps, and action plans for service transitions. Use it to align teams, identify opportunities, and prototype service delivery from a macro to microscopic level, ensuring a comprehensive understanding of service orchestration and seamless collaboration. Ideal for remote and dispersed teams.
Bull's Eye Diagram Template
Works best for:
Diagrams, Project Management, Prioritization
When you’re a growing organization, every decision can feel like it has make-or-break consequences—which can lead to decision paralysis, an inability to prioritize, inefficient meetings, and even low morale. If that sounds like you, put a Bull’s Eye Diagram to work. True to its name, a Bull’s Eye Diagram uses a model of concentric circles to help companies establish priorities, make critical decisions, or discuss how to remove or overcome obstacles.
UML Sequence Diagram Template
Works best for:
Software Development, Mapping, Diagrams
Analyze and showcase how external entities interact with your system using a sequence diagram. Get a bird’s-eye view of your work processes, business functions, and customer interactions using this diagram. Also, identify any potential problems early and solve them before implementation.
Design Sprint Kit Template
Works best for:
Agile Methodology, UX Design, Sprint Planning
With the right focused and strategic approach, five days is all it takes to address your biggest product challenges. That’s the thinking behind Design Sprint methodology. Created by Tanya Junell of Blue Label Labs, this Design Sprint Kit provides a set of lightweight templates that support the Design Sprint’s collaborative activities and voting—and maintains the energy, team spirit, and momentum that was sparked in the session. Virtual sprint supplies and prepared whiteboards make this kit especially useful for remote Design Sprint Facilitators.
Lean Coffee Template
Works best for:
Agile Methodology, Product Management, Meetings
What makes a great meeting (other than donuts)? It’s appreciating everyone’s skills, resources, and time by making the very best use of them. That’s what the Lean Coffee approach is designed to do. Great for team brainstorms and retrospectives, Lean Coffee breaks the meeting into three basic stages: what to discuss, what’s being discussed, and what’s been discussed. This template makes it easy for you to collect sticky notes and to update the columns as you go from topic to topic.