Heuristic Evaluation Template
Use the Heuristic Evaluation Template to assess things using ten principles of good design.
About the Heuristic Evaluation Template
The Heuristic Evaluation Template is a valuable tool used in UX design to assess the effectiveness of a product, service, presentation, or policy. It is based on practical knowledge and experience and relies on heuristics - rules of thumb that help simplify complex decision-making processes. By applying heuristics, professionals can identify potential usability issues and opportunities for improvement.
Daily, we naturally employ heuristics to streamline tasks and prevent complications. Similarly, design heuristics serve as a set of guidelines that help evaluate the quality of a design solution. Through experience, designers have discovered that following ten principles of good design can significantly enhance the effectiveness of a product or service.
So, to create better designs, pay attention to these ten guidelines and use them to evaluate your work. By doing so, you'll be able to identify areas for improvement and enhance the user experience of your design solutions.
Benefits of using the template
Utilizes established design principles.
Facilitates rapid problem identification.
Offers insights without test participants.
Reveals areas for enhancement.
How to use the template in Miro
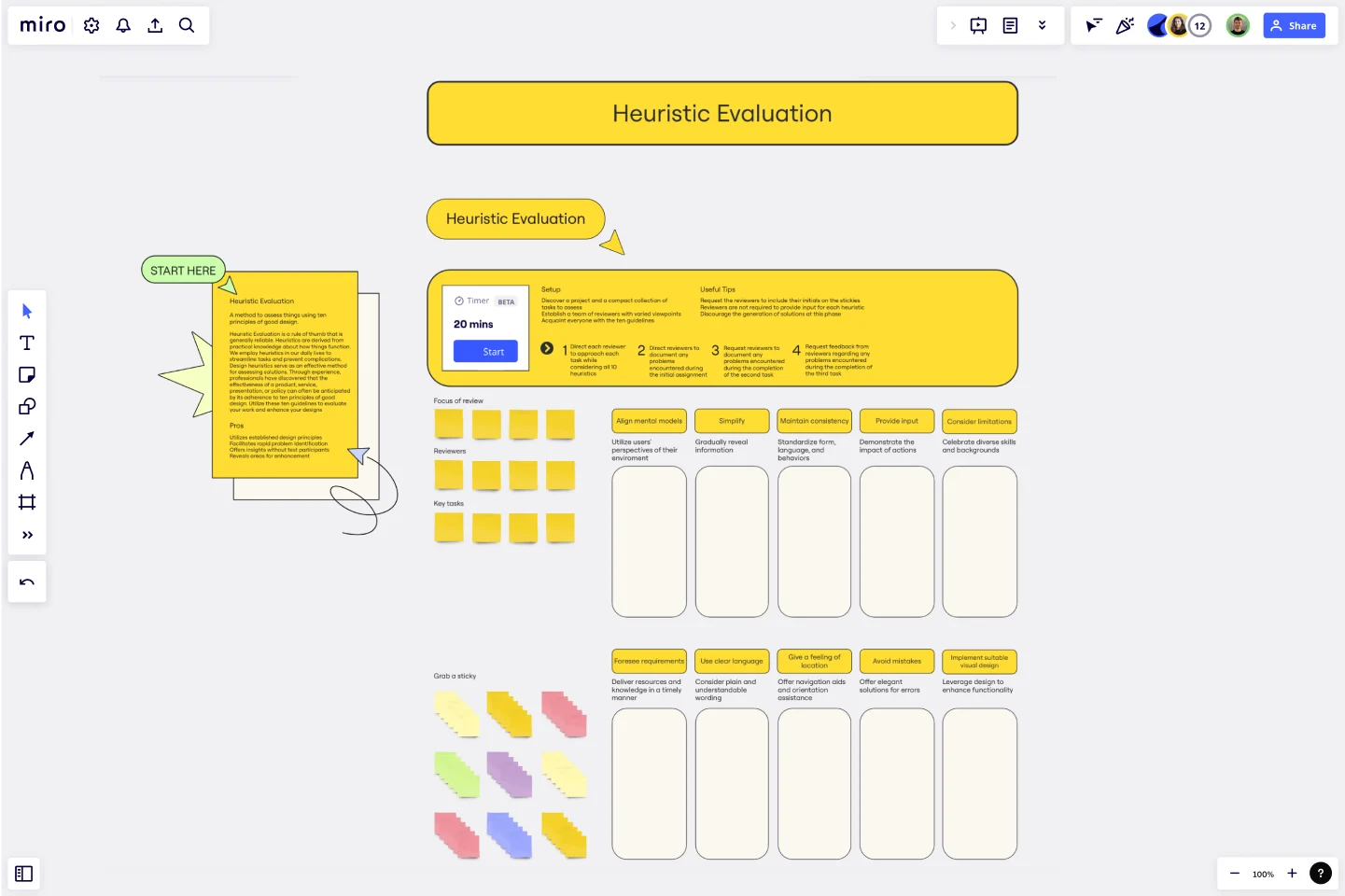
Direct each reviewer to approach each task while considering all 10 heuristics.
Direct reviewers to document any problems encountered during the initial assignment.
Request reviewers to document any problems encountered during the completion of the second task.
Request feedback from reviewers regarding any problems encountered during the completion of the third task.
Setup
Discover a project and a compact collection of tasks to assess.
Establish a team of reviewers with varied viewpoints.
Acquaint everyone with the ten guidelines.
Useful tips
Request the reviewers to include their initials on the stickies.
Reviewers are not required to provide input for each heuristic.
Discourage the generation of solutions at this phase.
Get started with this template right now.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Lean UX Canvas Template
Works best for:
Desk Research, Product Management, User Experience
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.
Dot Voting Template
Works best for:
Design
The Dot Voting Template is an excellent tool to gather input from all participants, enabling each person to express their preferences and opinions before reaching final decisions. Voting acts as an incentive, driving quick discussions and pushing your team forward in project development.
User Flows
The User Flows template offers a visual tool for mapping out the sequence of steps that users take to accomplish a specific task or achieve a goal within a digital product or service. It provides elements for documenting user interactions, screens, and decision points along the user journey. This template enables UX designers and product teams to understand user behaviors, identify pain points, and optimize the user experience effectively. By promoting user-centric design and empathy, the User Flows template empowers teams to create intuitive and engaging digital experiences that meet user needs and drive satisfaction.
Design Brief Template
Works best for:
Design, Marketing, UX Design
For a design to be successful, let alone to be great, design agencies and teams have to know the project’s goals, timelines, budget, and scope. In other words, design takes a strategic process—and that starts with a design brief. This helpful template will empower you to create a brief that builds alignment and clear communication between your business and your design agency. It’s the foundation of any creative project, and a single source of truth that teams can refer to all along the way.
Visual Prototyping Template
Visual and emotional aspects play a vital role in determining a product or service's usability and user experience. To evaluate these aspects of your proposed solution, consider using the Visual Prototyping Template. By creating a model that closely resembles the real product or service, and gathering feedback from key stakeholders, you can assess whether the form of your creation is advantageous or detrimental.