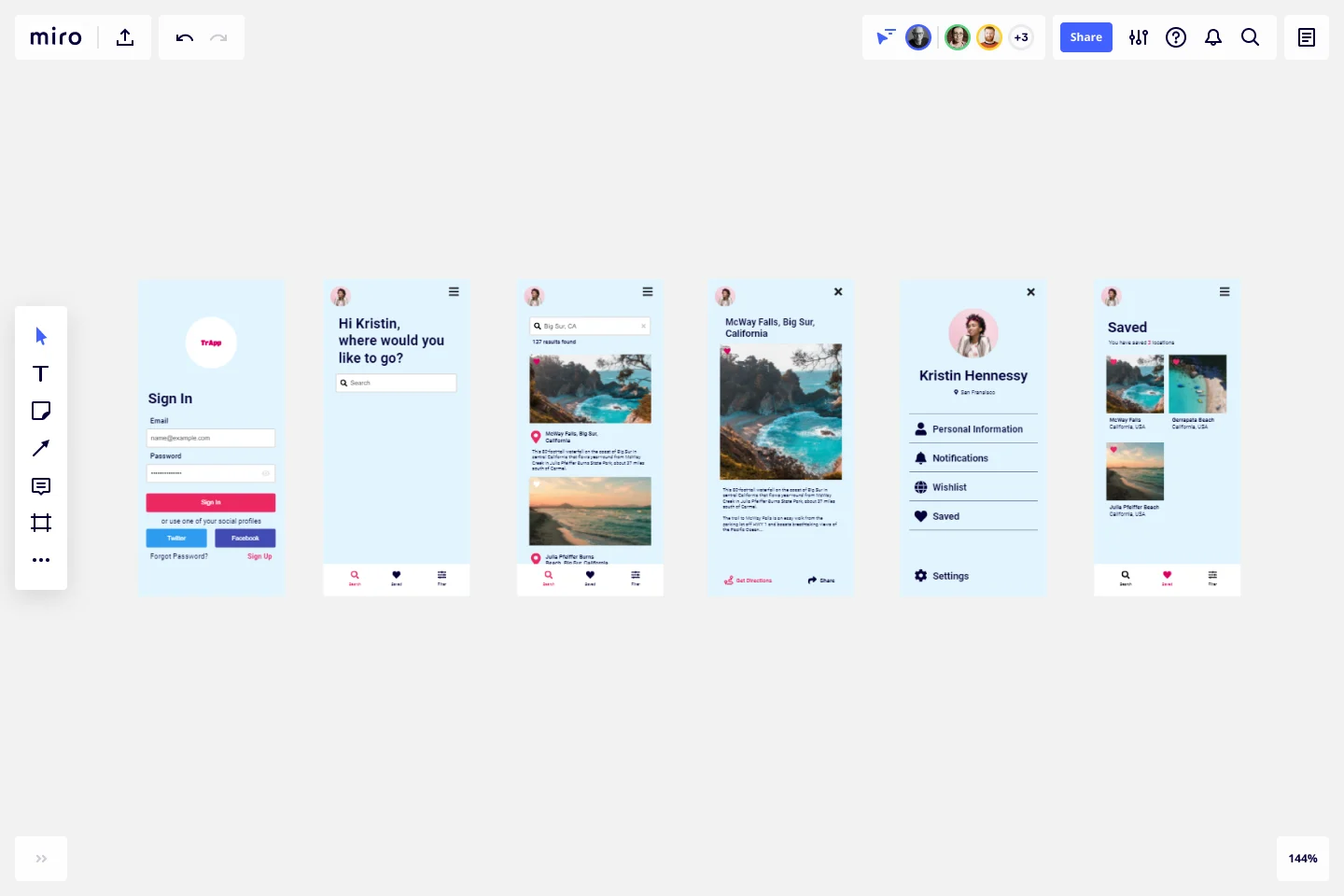
iPhone App Template
Create lo-fi mockups of your iPhone app experience.
About the iPhone App Template
Every day, millions of iPhone users around the world use iOS apps to enhance their lives. But designing and creating an iPhone app can be a cumbersome process. Use iOS app templates to accelerate your workflow and make stunning apps that users love.
Keep reading to learn more about our iPhone App Template.
What is an iPhone app
Over a hundred million people use iPhones in the United States alone. That accounts for nearly half of all adult cell phone users in the country. Apple’s sleek design, user-friendly approach, and delightful operating system have captured customers’ hearts and loyalty across the world.
And for many users, the wide variety of iPhone apps available to Apple customers is a huge draw. Customers use iPhone apps to enhance their daily lives. Whether you’re working out, eating, traveling, scheduling a doctor appointment, or getting work done, there’s an app for that.
Creating an iPhone app from scratch can be a daunting project. The iPhone app template helps accelerate your workflow. Easily customize your designs, create interactive protocols, share with your collaborators, and iterate as a team. Use the template whenever you want to create an app that users love.
Create your own iPhone App Template
Designing iPhone apps is easy, using Miro’s iPhone App Template. Get started by selecting the iPhone App Template, then take the following steps to make one of your own.
Make a mock-up of your app.
You’ve already done the research and know the goal for your app, and the audience you want to reach. Now, it’s time to visualize it. Start by opening the template and getting acclimated to customizing it for your brand.
Add your own shapes, colors, text, and images.
Every piece of this template is editable. You can
Share with your team.
Share with collaborators or present to stakeholders. It’s easy to present your design by clicking “presentation mode.”
If you'd prefer to start from scratch, Miro's wireframe maker is the perfect tool to create your iPhone App. You can use the Wireframe Library to quickly simple low-fidelity wireframes even if you don’t have any design experience.
Get started with this template right now.
Empathy Map by Pino de Francesco
Works best for:
Research & Design, Market Research
The Empathy Map template helps you understand your users' needs, behaviors, and experiences. By visualizing what users think, feel, see, hear, and do, you can gain deep insights into their motivations and pain points. This template is essential for creating user-centered designs and improving customer experiences.
Spider Chart Template
Works best for:
Design
Spider Charts (or star plots) prioritize thoughts and ideas by importance. They help visualize complex information with significant items in the center and less important items progressively farther from it. Radar spider charts help understand relationships between information for better decision-making.
Example Mapping Template
Works best for:
Product Management, Mapping, Diagrams
To update your product in valuable ways—to recognize problem areas, add features, and make needed improvements—you have to walk in your users’ shoes. Example mapping (or user story mapping) can give you that perspective by helping cross-functional teams identify how users behave in different situations. These user stories are ideal for helping organizations form a development plan for Sprint planning or define the minimum amount of features needed to be valuable to customers.
The Ultimate Storyboarding Template
Works best for:
Storyboard, Design, Planning
Elevate your storyboarding with The Ultimate Storyboarding Template. Designed for ultimate flexibility and detail, this template supports a wide range of projects, from films to product launches. It includes sections for scene breakdowns, character arcs, and visual elements, making it ideal for comprehensive storytelling. Use it to create detailed, engaging storyboards that communicate your vision clearly and effectively to your team and stakeholders.
Storyboard for Product Development Template
Works best for:
Storyboard
Plan your product’s journey from concept to market with the Storyboard for Product Development template. It outlines every stage of development, including ideation, research, design, testing, and launch. This template promotes clarity, resource planning, and effective communication across teams, making it perfect for product managers and developers who need a comprehensive roadmap to bring innovative ideas to life.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.