Product Development Process Flowchart Template
Map the entire product development lifecycle with the Product Development Process Flowchart Template.
Available on Enterprise, Business, Education plans.
About the Product Development Process Flowchart Template
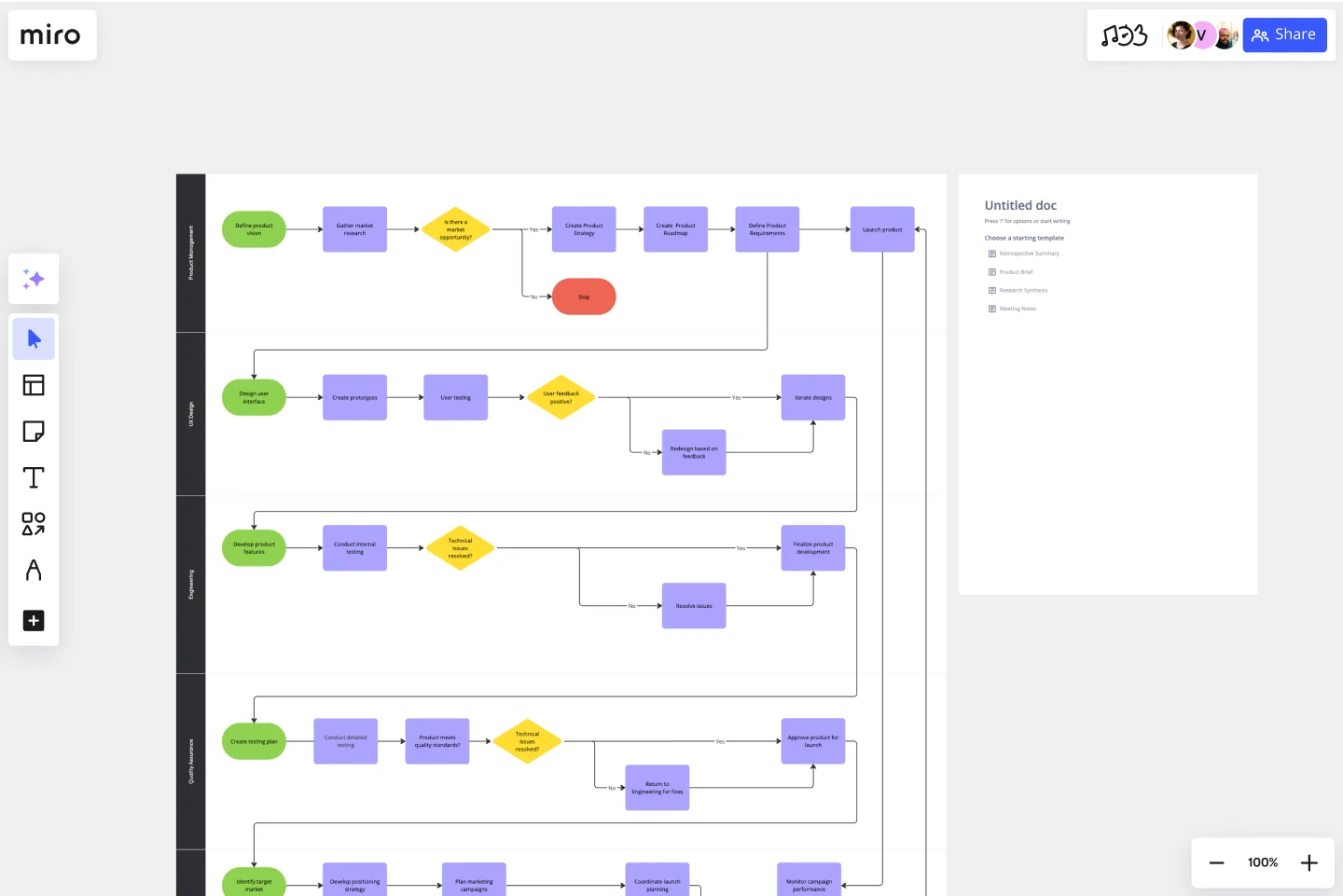
The Product Development Process Flowchart Template in Miro is designed to streamline the journey from concept to market. It provides a visual representation of the steps involved in developing a new product, including ideation, design, testing, and launch. This template helps teams visualize the entire process at a glance, ensuring that every phase of product development is accounted for and progresses smoothly.
How to use the Product Development Process Flowchart Template
Customize your flowchart: Tailor the template to fit your project's specific needs. You can add or remove steps, customize the design, and adjust the layout.
Collaborate in real time: Invite team members to collaborate. They can add comments, suggest changes, or update the flowchart directly in Miro.
Integrate with tools: Connect Miro to other tools you use for product development, like Jira or Asana, to streamline your workflow.
Iterate and optimize: As your product development process evolves, return to your flowchart to make adjustments. This ensures your roadmap is always up-to-date.
Why use the Product Development Process Flowchart Template
Using the Product Development Process Flowchart Template in Miro has several benefits:
Clarity: It provides a clear overview of the product development process, helping teams understand their roles and responsibilities at each stage.
Efficiency: By visualizing the process, teams can identify bottlenecks or redundant steps and streamline their workflows accordingly.
Collaboration: The template fosters collaboration among cross-functional teams, ensuring everyone is aligned and moving towards the same goal.
Flexibility: Miro's template is highly customizable, allowing teams to adapt it to their unique product development processes.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Porter's Five Forces Template
Works best for:
Leadership, Strategic Planning, Market Research
Developed by Harvard Business School professor Michael Porter, Porter’s Five Forces has become one of the most popular and highly regarded business strategy tools available for teams. Use Porter’s Five Forces to measure the strength of your current competition and decide which markets you might be able to move into. Porter’s Five Forces include: supplier power, buyer power, rivalry among existing competitors, the threat of substitute products or services, the threat of substitute products and services, and the threat of new entrants.
Miro x AWS: Accelerate your cloud journey
Works best for:
Diagramming
The Miro x AWS: Accelerate your cloud journey template offers a visual framework for planning and executing cloud migration and optimization projects using Amazon Web Services (AWS). It provides elements for mapping out cloud architectures, migration strategies, and cost optimization initiatives. This template enables teams to collaborate effectively, align on objectives, and accelerate their cloud journey with AWS services. By promoting collaboration and alignment, the Miro x AWS template empowers organizations to leverage AWS cloud technologies efficiently and achieve their business objectives effectively.
Project - Timeline & Key Infos
Works best for:
Agile, Project Management
The Project - Timeline & Key Infos template provides a visual framework for planning and tracking project timelines, milestones, and key information. It enables teams to align on project objectives, allocate resources, and monitor progress effectively. With customizable timelines and informative dashboards, this template empowers project managers and stakeholders to stay organized and informed throughout the project lifecycle, ensuring successful delivery within scope, time, and budget constraints.
Swim Lane Diagram with Data
Works best for:
Flowchart, Mapping, Diagrams
The Swim Lane Diagram with Data template is a visual tool for illustrating processes or workflows with swimlanes that contain additional data or information. It provides elements for documenting process steps, timelines, and performance metrics within each swimlane. This template enables teams to analyze process efficiency, identify bottlenecks, and make data-driven decisions for process improvement. By combining visual clarity with data insights, the Swim Lane Diagram with Data empowers organizations to optimize workflows and drive continuous improvement effectively.
Product Feature Presentation
Works best for:
Product Management, Planning
The Product Feature Presentation template aids product teams in showcasing product features and benefits effectively. By providing a structured framework for presenting key features, use cases, and value propositions, this template enables teams to communicate product functionality clearly and persuasively. With sections for creating feature demos, customer testimonials, and competitive differentiators, it facilitates engaging presentations that resonate with target audiences. This template serves as a powerful tool for driving product adoption and generating customer interest.
Azure Demand Forecasting Template
Works best for:
Software Development, Diagrams
The Azure Demand Forecasting diagram will show the architecture of a demand forecast, making it easier for you to predict data consumption, costs, and forecast results. Azure is Microsoft’s cloud computing platform, designed to provide cloud-based services such as remote storage, database hosting, and centralized account management. Azure also offers new capabilities like AI and the Internet of Things (IoT).