Remote Design Sprint Template
Accelerate innovation by running a Design Sprint with a distributed team.
About the Remote Design Sprint Template
A design sprint is an intensive process of designing, iterating, and testing a prototype over a 4 or 5 day period. Design sprints are conducted to break out of stale work processes, find a fresh perspective, identify problems in a unique way, and rapidly develop solutions.
3 challenges of running a design sprint remotely
Design sprints are challenging enough, but running one remotely brings its own unique difficulties.
Communication
Getting everyone on the same page and communicating is critical to a successful design sprint, but it’s tougher when you don’t have everyone in the same room. That’s why every team member needs to make an effort to speak up when you have a problem or something to contribute.
Tools
To run a remote sprint, you need the right tools. Everyone will need the right video conferencing tools (e.g. Zoom or Google Hangouts), and team messaging apps like Slack are helpful tool. A virtual collaboration space like Miro is a great way to brainstorm, share ideas, and iterate designs.
Engagement
It’s easier to get lost in the shuffle when a design sprint is done over video conference rather than in-person. That’s why it’s important to nominate a sprint leader who will call on everyone and bring different opinions into the fold.
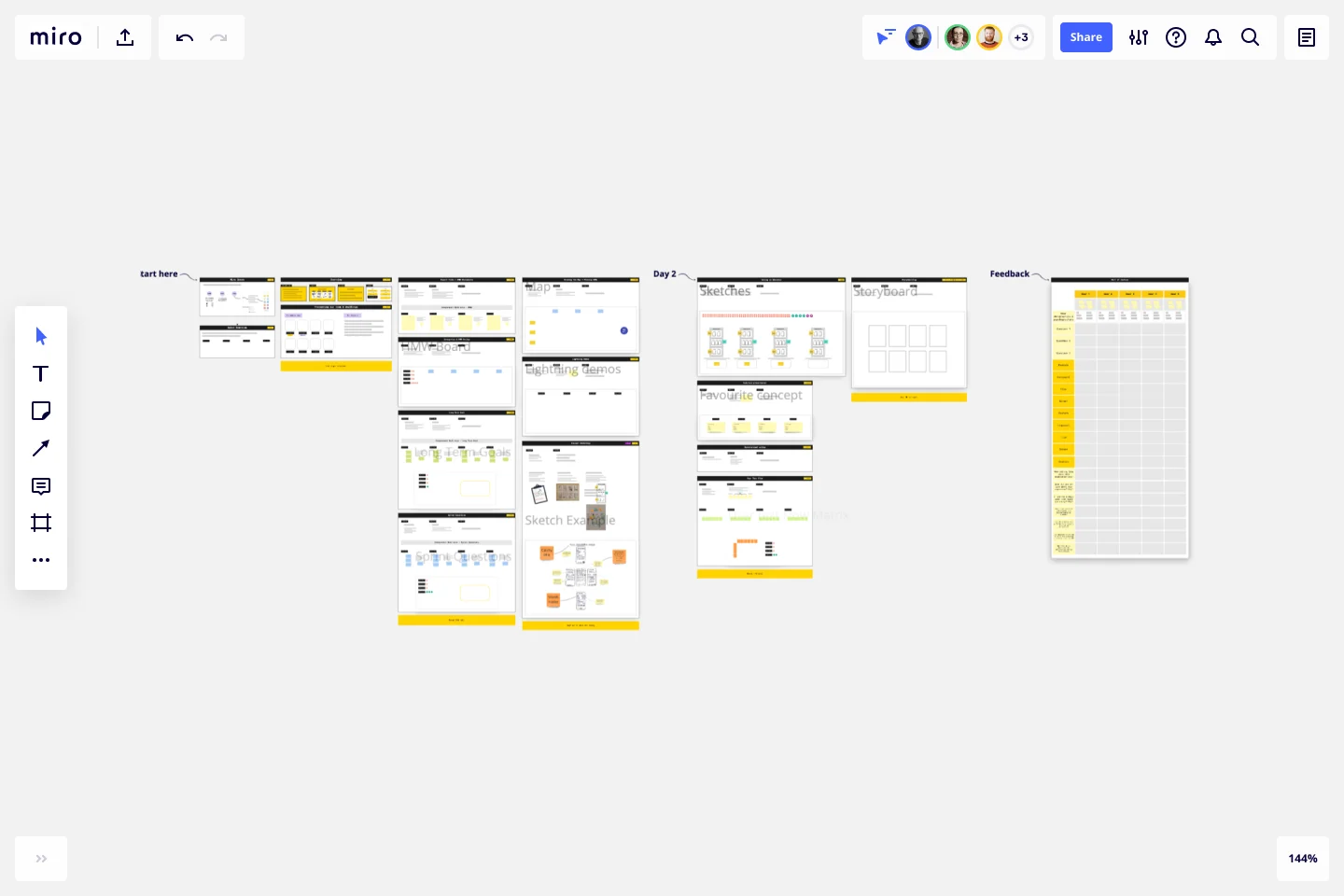
How to run a design sprint with a remote team in 4 steps
The template for this remote design sprint takes place across four or 5 days, with four phases:
1) Map and sketch
The first phase involves bringing the team together and brainstorming. You’ll first want to work on identifying problems with your current product or service, and then think of potential ways to solve this problem by mapping out different potential solutions.
2) Decide and storyboard
With various ideas laid out, it’s time for your team to decide on a plan of action. Then, draw up a storyboard with your plan of how you’re going to design and iterate the plan. Make sure to include any relevant resources or materials that will be necessary to carry out the plan.
3) Prototyping
Now that your plan is prepared, you need to build the prototype. The idea isn’t to build a full-fledged product that would be released to the public, but an MVP, or “Minimum Viable Product.” You want the product to function in a way that solves the specific problem that your team laid out in the first brainstorming session.
4) Test and learn
Finally, you demo your prototype with other teams and with users to see how they react. Collect data on how they use or respond to the prototype, so you can figure out how to improve it the next time.
Why should you run a design sprint?
Running a design sprint can help teams move faster, overcoming roadblocks and aligning more quickly. They're good for generating multiple ideas from a diverse group to solve a complex problem – resulting in more innovative solutions than if everyone had operated independently.
Getting early feedback from users can help you identify potential flaws earlier, and in a more cost-efficient manner. After a sprint, you should have a workable prototype that you can use to start developing your product.
Although they're commonly used in product development, design sprints are flexible and can be adapted to multiple projects and focus areas, from marketing to HR.
Get started with this template right now.
Empathy Mapping by ServiceNow
Works best for:
Research & Design, Market Research
The Empathy Mapping template helps teams capture detailed user insights. By understanding user perspectives, you can improve product features and customer satisfaction. This template is perfect for user research and product development.
Co-Creation Template
Works best for:
Design
The Co-Creation Template enables the visual expression of ideas using essential elements. Analysis of these creations identifies explicit and implicit needs. For instance, a human resources team may use symbols to envision their ideal work environment. The output reflects people's desires and expectations.
Icebreaker Template
Works best for:
Icebreakers
There’s no better way to kickoff a meeting or workshop than by building comfort and familiarity between your guests — to put them at ease and get them ready to participate and collaborate. That’s just the kind of human connection that icebreakers create, which make them great for remote gatherings or introducing new team members. There are many icebreakers to choose from, including: Describe yourself in one word. Share a photo of yourself as a baby. And if you were an animal, what would you be?
Research Template
Works best for:
Education, Desk Research, Product Management
Teams often need to document findings from usability testing sessions and customer interviews into a systematic, flexible user research template. Collecting everyone’s observations into a centralized location makes it easier to share insights company-wide and suggest new features based on user needs. Research templates can be used to record quantitative or qualitative data.. When it’s your job to ask questions, take notes, learn more about your user, and test iteratively, a Research Template can help you validate your assumptions, find similarities across different users, and articulate their mental models, needs, and goals.
Niching Down: Online Course Persona Empathy Map
Works best for:
Market Research, Research & Design
Niching Down Online Course Persona Empathy Map helps you tailor online courses to specific personas. By understanding their needs and motivations, you can design more effective and engaging course content. Perfect for course developers and educators.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.