Root Cause Evaluation Template
Investigate the origins and consequences of a problem with the Root Cause Evaluation Template.
About the Root Cause Evaluation Template
When we encounter a complex situation, it's common to have a general understanding of what's going on, but it can be challenging to identify the root cause of the problem. We may see the symptoms of the issue, but we fail to separate the problem from its surrounding circumstances. This is where the Root Cause Evaluation Template comes in.
By analyzing the underlying causes and effects, we can identify the root cause of the problem and develop effective solutions to address it. Root Cause Evaluation involves asking questions, gathering data, and analyzing the information to identify the underlying causes of the problem. It's a valuable tool for problem-solving and decision-making in various fields, including business, healthcare, and engineering.
Benefits of using the template
Assist in unraveling complex issues.
Uncover different factors and consequences.
Give a roadmap for addressing issues.
How to use the template in Miro
Investigate the ramifications of the issue. Effects are frequently more conspicuous.
Probe the foundational reasons behind the issue to comprehend its existence.
Search for associated items and organize them into compact clusters.
Converse about and distinctly categorize these groups.
Share your discoveries with other stakeholders and deliberate on the subsequent actions.
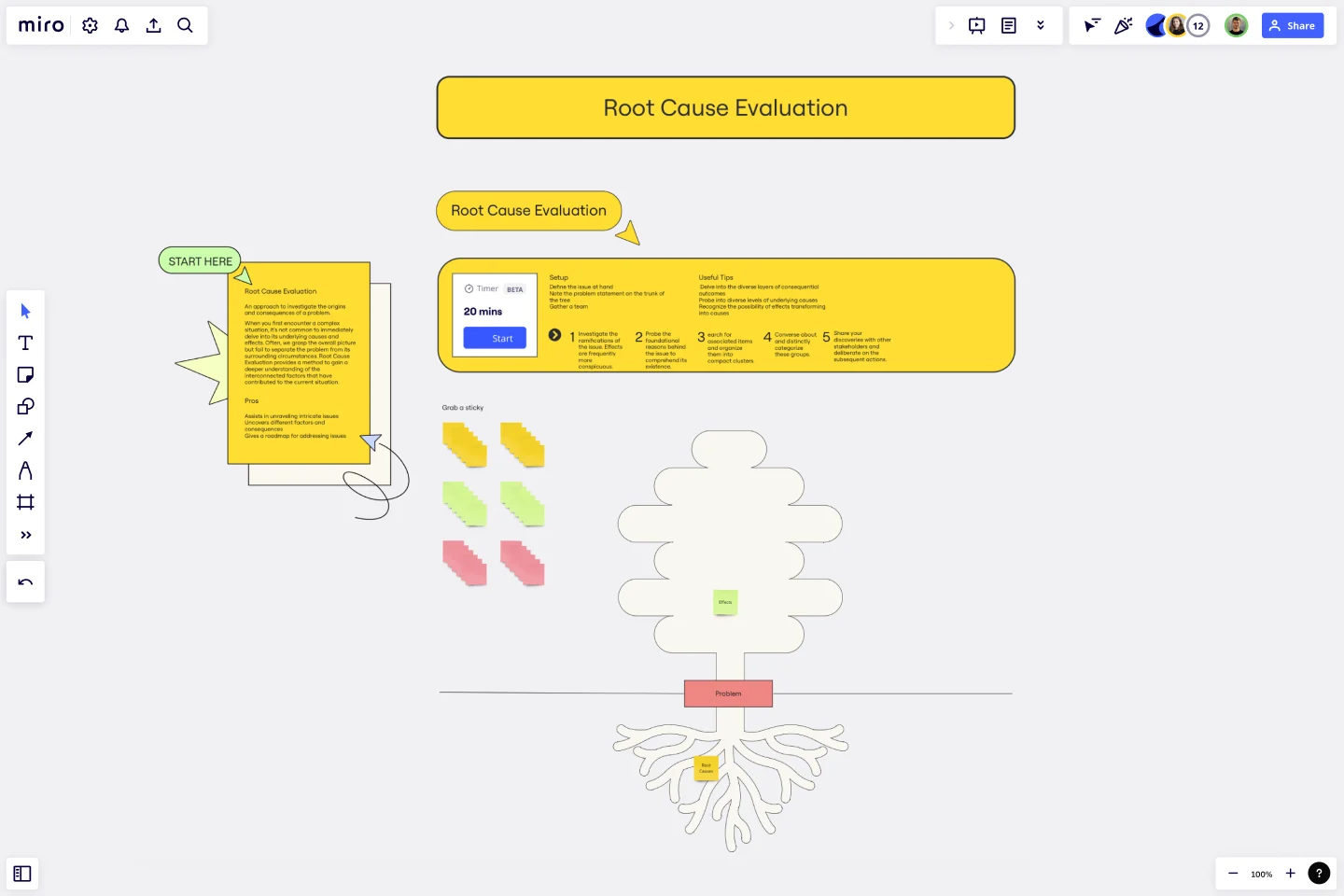
Setup
Define the issue at hand.
Note the problem statement on the trunk of the tree.
Gather a team.
Useful tips
Delve into the diverse layers of consequential outcomes.
Probe into diverse levels of underlying causes.
Recognize the possibility of effects transforming into causes.
Get started with this template right now.
Card Sorting Template
Works best for:
Desk Research, UX Design, Brainstorming
Card sorting is a brainstorming technique typically used by design teams but applicable to any brainstorm or team. The method is designed to facilitate more efficient and creative brainstorms. In a card sorting exercise, you and your team create groups out of content, objects, or ideas. You begin by labeling a deck of cards with information related to the topic of the brainstorm. Working as a group or individuals, you then sort the cards in a way that makes sense to you, then label each group with a short description. Card sorting allows you to form unexpected but meaningful connections between ideas.
Storyboard Template
Works best for:
Design Thinking
While storyboard is typically associated with planning out scenes for a movie or TV show, it’s been widely adopted throughout the business world. A storyboard is a sequence of illustrations that are used to develop a story. You can use the Storyboarding template anytime you’d like to really put yourself in a customer or user’s position and understand how they think, feel, and act. This tactic can be especially useful when you know there’s a problem or inefficiency with an existing process. You can storyboard existing processes or workflows and plan how you would like them to look in the future.
App Wireframe Template
Works best for:
UX Design, Wireframes
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
Tell a Great Story
Works best for:
Storyboard
Tell a great story with the Storyboard template. Visualize your narrative using images, notes, and descriptions to map out each scene. This template is perfect for filmmakers, content creators, and marketers looking to craft compelling stories. It helps you organize your thoughts, sequence your story elements, and ensure a cohesive flow. Whether you're planning a video, a marketing campaign, or a presentation, this tool makes storytelling easier and more effective.
Storyboards by maad labs
Works best for:
Storyboard, Planning, Design
Simplify your story creation process with Storyboards by maad labs. This template offers a user-friendly interface for mapping out your narrative projects, making it ideal for both beginners and seasoned professionals. It includes sections for scene descriptions, character notes, and dialogue, helping you to organize your ideas and present them clearly. Use this template to enhance your storytelling workflow and bring your creative visions to life with ease
Service Blueprint by Slalom Philadelphia
Works best for:
Research & Design
The Service Blueprint by Slalom Philadelphia helps you map out service interactions and backstage processes. It's perfect for identifying service gaps and optimizing workflows. Use this template to align teams, improve customer experiences, and ensure seamless service delivery. It's ideal for fostering collaboration and strategic planning, making it a valuable tool for service design and improvement initiatives.