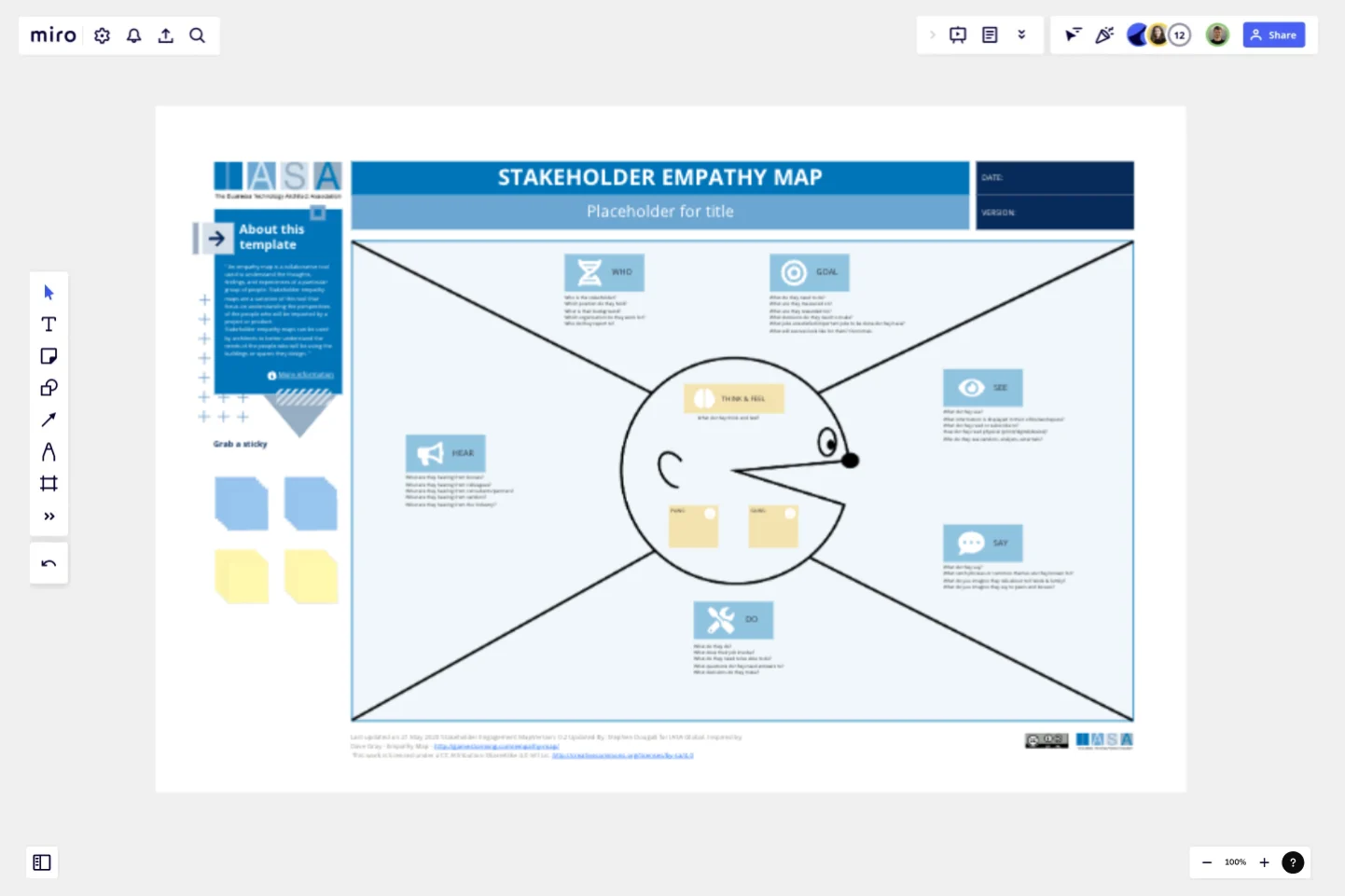
Stakeholder Empathy Map by IASA
An empathy map is a collaborative tool used to understand the thoughts, feelings, and experiences of a particular group of people.
Stakeholder empathy maps are a variation of this tool that focus on understanding the perspectives of the people who will be impacted by a project or product.
Stakeholder empathy maps can be used by architects to better understand the needs of the people who will be using the buildings or spaces they design. This can help them to create designs that are more functional, user-friendly, and meet the needs of all stakeholders.
How to use this canvas
Identify your stakeholders. The first step is to identify all of the people who will be impacted by your project. This could include clients, users, employees, regulators, and the community.
Fill out the map. The stakeholder empathy map is typically divided into four quadrants: See, Hear, Say, and Do. In each quadrant, you should brainstorm what your stakeholders see, hear, say, and do in relation to your project. For example, in the See quadrant, you might list things like the project plans, the construction site, and the finished building. In the Hear quadrant, you might list things like conversations with the architect, presentations about the project, and feedback from the community.
Analyze the data. Once you have filled out the map, take some time to analyze the data. What are the common themes? What are the key needs and concerns of your stakeholders?
Use the insights to inform your design. The insights from your stakeholder empathy map can be used to inform your design decisions. For example, if you learn that your stakeholders are concerned about the amount of traffic that the project will generate, you may need to design a plan to mitigate that impact.
This template was created by IASA.
Get started with this template right now.
Press Release Template
A clear vision of the result is vital for success. To gain support, use the Press Release Template to create an engaging news story that captures your audience's attention and imagination. Excitement and enthusiasm for your idea will lead to the support and resources you need to make it a reality.
Bird's Eye View Observation Template
Works best for:
UX, Design
The Bird's Eye View Template helps you to observe people without interrupting them. This approach is useful when you cannot communicate with people directly or want to avoid disrupting their activities. By minimizing your impact, you can maximize your discoveries. The objective is to observe and listen without intervening. Direct observation, as well as video and screen recordings with prior consent, can be valuable.
Concept Map Template
Works best for:
Education, Mapping, Brainstorming
Use the concept map template to create new ideas, structure your thoughts, and bring your innovations to life. It allows you to explore connections between concepts and let your creativity flow in an organized format. As a result, you’re able to visualize how to bring your new ideas to reality and how various concepts relate to each other.
Project - Timeline & Key Infos
Works best for:
Agile, Project Management
The Project - Timeline & Key Infos template provides a visual framework for planning and tracking project timelines, milestones, and key information. It enables teams to align on project objectives, allocate resources, and monitor progress effectively. With customizable timelines and informative dashboards, this template empowers project managers and stakeholders to stay organized and informed throughout the project lifecycle, ensuring successful delivery within scope, time, and budget constraints.
How Might We Template
It's crucial to ask the right questions to find the best solutions. Skilled critical thinkers can uncover the underlying complexities of a problem instead of just accepting it at face value. One way to encourage this type of thinking is by using statement starters, such as the How Might We Template. These tools can help you explore more open-ended problems and have more productive discussions, ultimately leading to the most effective solutions.
Moderated Usability Testing Template
Works best for:
Design
Encouraging individuals to express their implicit ideas helps identify the strengths and weaknesses of a design, and Moderated Usability Testing Template provides valuable perspectives. Typically, conducting only six to nine of these tests uncovers 80% of design issues, making it a cost-effective method to enhance potential solutions.