SUS Evaluation
Measure user feedback on usability with the SUS Evaluation Template.
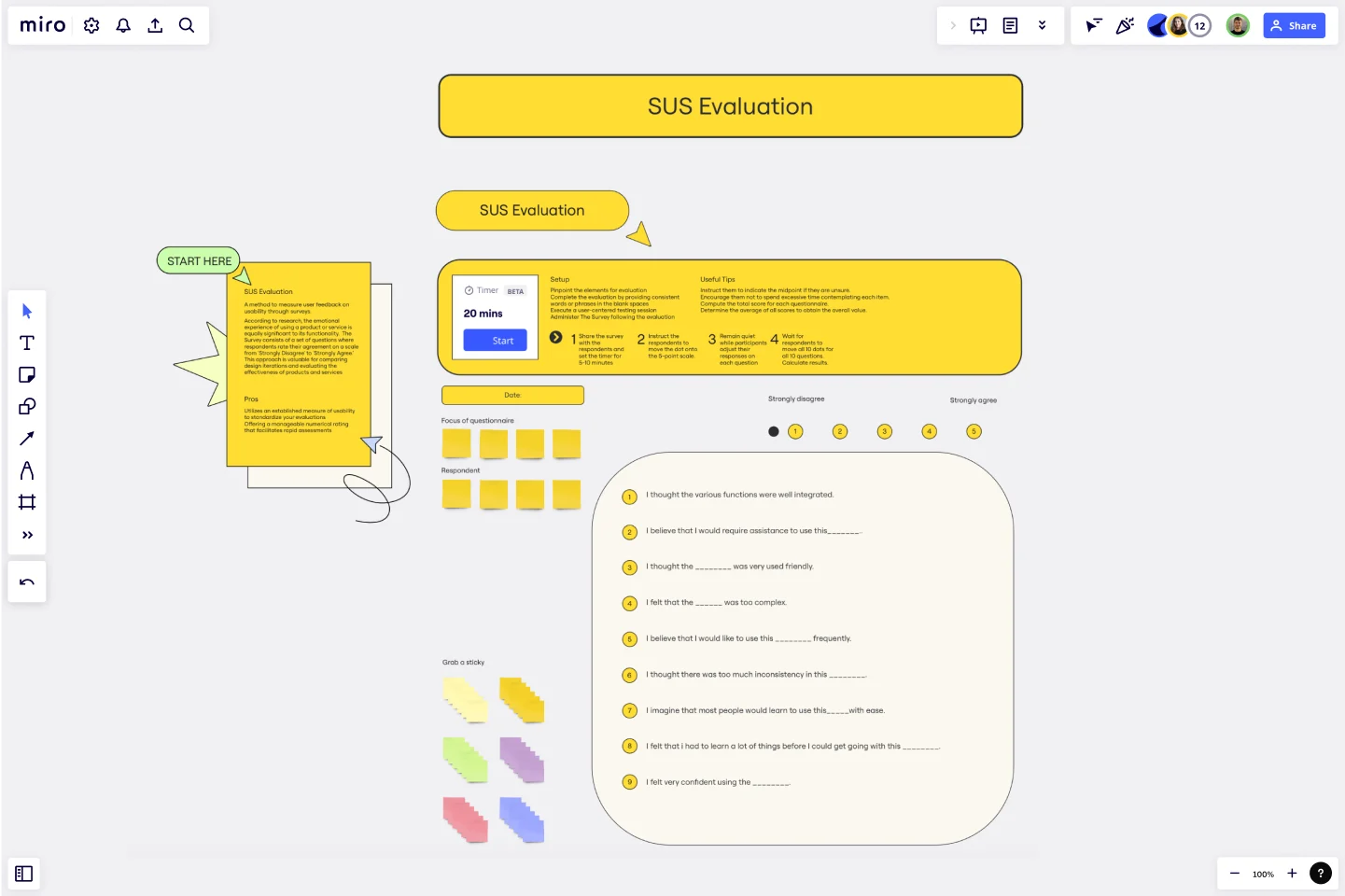
About the SUS Evaluation
In today's highly competitive market, it's not enough for a product or service to simply function well. Research has shown that the emotional experience of using a product or service is equally important as its functionality.
To measure this emotional experience, you can use the SUS Evaluation Template. This involves surveying with a set of questions where respondents rate their level of agreement on a scale ranging from 'Strongly Disagree' to 'Strongly Agree.' These questions evaluate various aspects of the user experience, such as ease of use, aesthetics, and overall satisfaction. This approach is valuable for comparing design iterations and evaluating the effectiveness of products and services.
Benefits of using the template
Use an established measure of usability to standardize your evaluations.
Offer a manageable numerical rating that facilitates rapid assessments.
How to use the template
Share the survey with the respondents and set the timer for 5-10 minutes.
Instruct the respondents to move the dot onto the 5-point scale.
Remain quiet while participants adjust their responses on each question.
Wait for respondents to move all 10 dots for all 10 questions. Calculate results.
Setup
Pinpoint the elements for evaluation.
Complete the evaluation by providing consistent words or phrases in the blank spaces.
Execute a user-centered testing session.
Administer The Survey following the evaluation.
Useful tips
Instruct them to indicate the midpoint if they are unsure.
Encourage them not to spend excessive time contemplating each item.
Compute the total score for each questionnaire.
Determine the average of all scores to obtain the overall value.
Get started with this template right now.
Service Blueprint Template
Works best for:
Desk Research, Operations, Market Research
The Service Blueprint template is a visual tool for designing and optimizing service experiences. It provides a structured framework for mapping customer journeys, identifying touchpoints, and aligning internal processes. This template enables teams to visualize the entire service ecosystem, uncover pain points, and innovate solutions to enhance customer satisfaction. By promoting customer-centricity and collaboration, the Service Blueprint empowers organizations to deliver exceptional service experiences and drive sustainable growth.
Tell a Great Story
Works best for:
Storyboard
Tell a great story with the Storyboard template. Visualize your narrative using images, notes, and descriptions to map out each scene. This template is perfect for filmmakers, content creators, and marketers looking to craft compelling stories. It helps you organize your thoughts, sequence your story elements, and ensure a cohesive flow. Whether you're planning a video, a marketing campaign, or a presentation, this tool makes storytelling easier and more effective.
Storyboarding Toolkit
Works best for:
Storyboard, Design, Planning
Streamline your storytelling process with the Storyboarding Toolkit. This comprehensive template provides all the tools you need to create detailed storyboards, including scene planning, character development, and timeline management. It's perfect for filmmakers, designers, and marketing teams looking to create cohesive and engaging narratives. Use this toolkit to organize your ideas, ensure consistency, and bring your stories to life with clarity and precision.
Storyboard for Game Design Template
Works best for:
Storyboard
The Storyboard for Game Design template is a structured tool for visualizing your game’s development from concept to execution. It includes sections for roles, storyboarding, scripting, and asset management, ensuring clarity, consistency, and alignment across the team. Ideal for game designers, this template streamlines planning, helps manage resources, and promotes a cohesive and engaging gaming experience.
Job Map Template
Works best for:
Design, Desk Research, Mapping
Want to truly understand your consumers’ mindset? Take a look at things from their perspective — by identifying the “jobs” they need to accomplish and exploring what would make them “hire” or “fire” a product or service like yours. Ideal for UX researchers, job mapping is a staged process that gives you that POV by breaking the “jobs” down step by step, so you can ultimately offer something unique, useful, and different from your competitors. This template makes it easy to create a detailed, comprehensive job map.
Heuristic Evaluation Template
Works best for:
Design
The Heuristic Evaluation Template is a valuable tool in UX design. It relies on heuristics to identify usability issues and opportunities for improvement. Similarly, design heuristics serve as guidelines to evaluate the quality of a design solution. Following ten principles of good design can enhance the effectiveness of a product or service. Use these guidelines to evaluate your work and enhance the user experience of your design solutions.