System Flowchart Template
Illustrate a system's framework and vital elements with the System Flowchart Template.
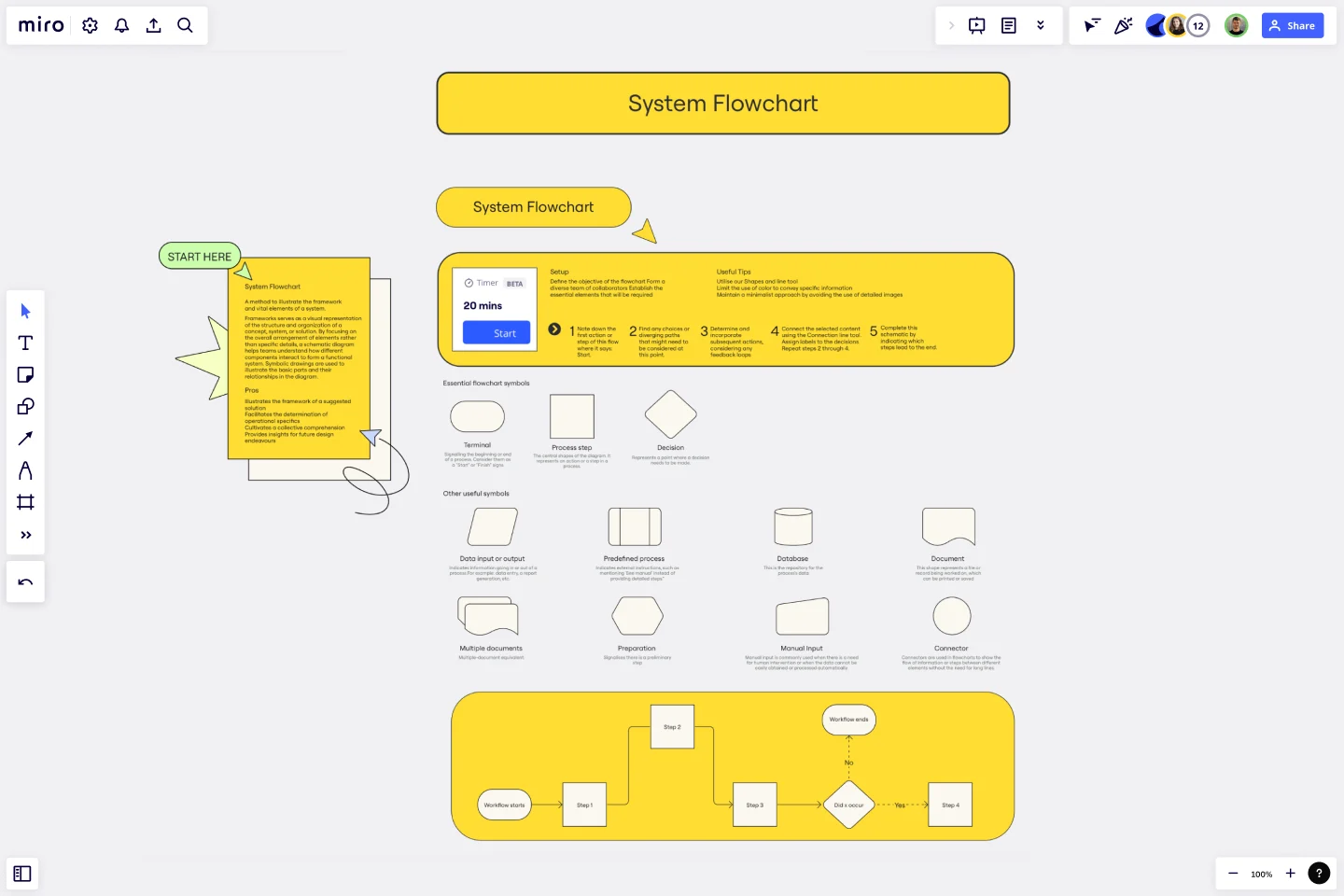
About the System Flowchart Template
The System Flowchart Template visually represents the structure and organization of a concept, system, or solution. It provides a high-level view of the system by focusing on the overall arrangement of elements rather than specific details. It helps teams understand how different components interact to form a functional system.
Although these frameworks are frequently used in technical fields, they can also be utilized in non-technical fields to assist teams in comprehending complex concepts or processes. They provide a shared language and understanding of the system, which ensures that everyone is aligned and working towards the same objectives.
Benefits of using the template
Illustrate the framework of a suggested solution.
Facilitate the determination of operational specifics.
Cultivate a collective comprehension.
Provide insights for future design endeavors.
How to use the template in Miro
Note down this flow's first action or step where it says: Start.
Find any choices or diverging paths that might need to be considered at this point.
Determine and incorporate subsequent actions, considering any feedback loops.
Connect the selected content using the Connection line tool. Assign labels to the decisions. Repeat steps 2 through 4.
Complete this schematic by indicating which steps lead to the end.
Setup
Define the objective of the flowchart.
Form a diverse team of collaborators.
Establish the essential elements that will be required.
Useful tips
Utilize our Shapes and line tool.
Limit the use of color to convey specific information.
Maintain a minimalist approach by avoiding the use of detailed images.
Get started with this template right now.
Website Flowchart Template
Works best for:
Flowcharts, Mapping, User Experience
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
Storyboarding Template
The Storyboarding Template is an excellent way to visualize how people will experience your concept in action. It primarily consists of images, which enable teams to communicate ideas with greater clarity and emotional impact than words alone. You don't need exceptional artistic skill to create storyboards; you simply need to depict a meaningful sequence of events.
Service Blueprint Workshop
Works best for:
Research & Design
The Service Blueprint Workshop by Lidia Olszewska is designed for collaborative service design sessions. This template helps teams visualize service processes, identify pain points, and brainstorm solutions. Use it to align cross-functional teams, improve service delivery, and ensure a seamless customer experience. It's ideal for workshops aimed at service optimization, fostering collaboration, and strategic planning in service design.
2x2 Prio Matrix Template
Works best for:
Design
Understanding the balance between importance and difficulty is crucial for effective decision-making and progress. To aid in prioritization, a simple 2x2 matrix can map these factors on the x-axis and y-axis, respectively. This framework allows you to assess the trade-offs and tensions involved. The lower left quadrant represents quick wins, while the upper left quadrant consists of luxury items that may be costly with limited returns. The upper right quadrant contains strategic items that require significant investments for substantial results. Finally, the lower right quadrant houses the most valuable items, offering high impact at a lower cost.
Fiction Storyboard
Works best for:
Storyboard, Planning, Design
Unleash your creativity with the Fiction Storyboard template. Perfect for writers and storytellers, this template helps you map out your fictional narratives, including plot points, character arcs, and scene transitions. It provides a structured framework to visualize your story's progression and ensure consistency. Use it to organize your ideas, explore different storylines, and create a compelling narrative that captivates your audience from start to finish.
Empathy Map by Medicenjuande
Works best for:
Market Research, Research & Design
Empathy Map template provides a clear way to visualize user insights. By understanding what users think, feel, and experience, you can design products that truly resonate. This template is perfect for UX teams focused on user-centered design.