UI Flowchart Template
Streamline your design process and elevate collaboration with our UI flowchart template.
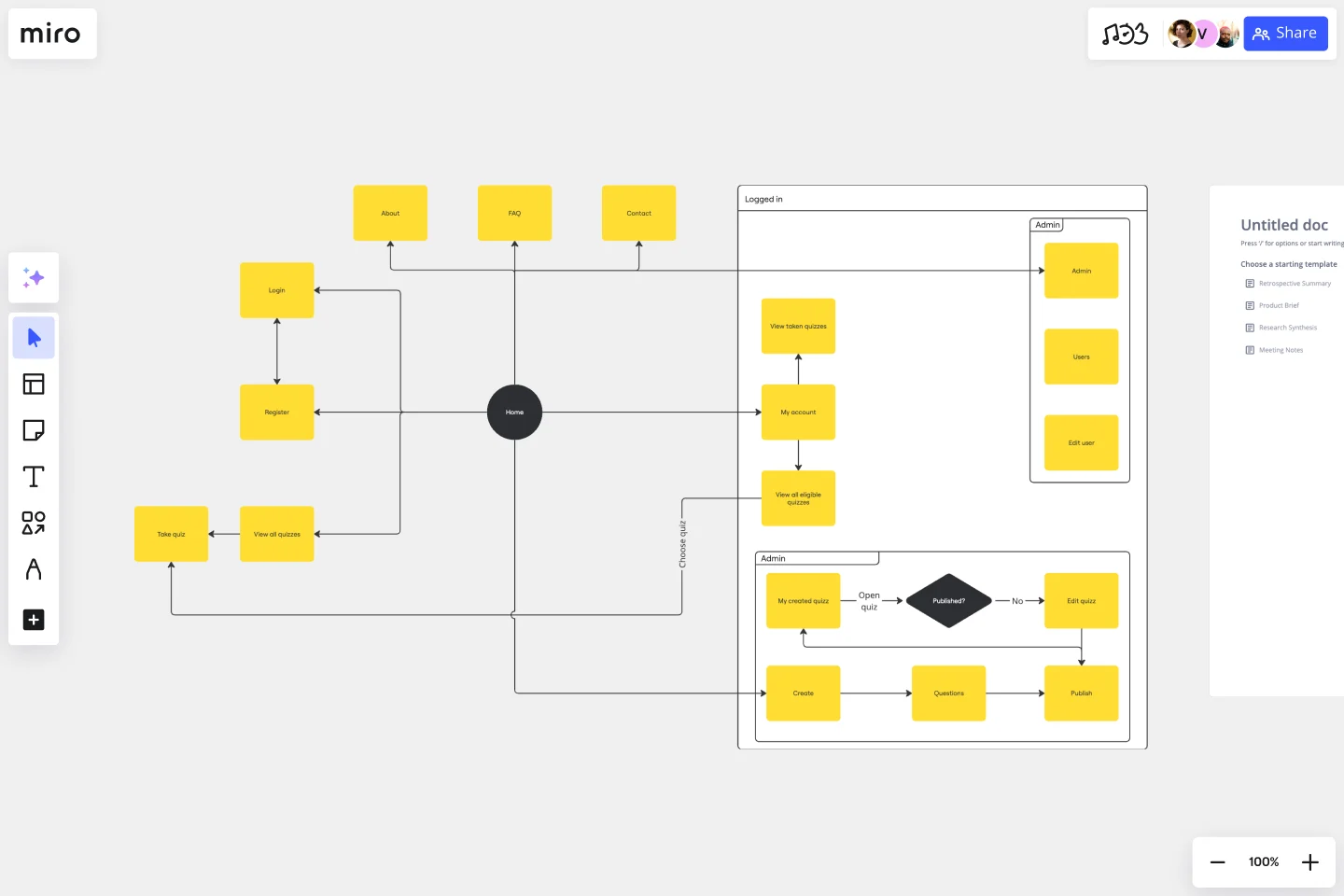
About the UI Flowchart Template
The UI flowchart template helps you streamline the design process and enhance collaboration. It empowers teams to effortlessly visualize and plan the user interface of their projects.
Understanding the UI flowchart template
Mapping out the journey of user interactions in a digital interface can be a complex task. The UI flowchart template is a comprehensive solution that can help you achieve clarity and coherence in your project. This structured approach to design can ensure that your project is well-organized and easy to understand.
User flows: Visualize the user's sequential steps to navigate through your interface, mapping out the journey from start to finish.
Annotations: Add context and details to your designs by including annotations that explain specific elements, interactions, or design decisions.
How to use the UI flowchart template in Miro
Customize sections: Tailor the template to your project by populating flows with relevant sections and content.
Effortless editing: With just a few clicks, change and update your flowchart as your project evolves.
Automated diagramming: Expand and create flowcharts easily using automated features, ensuring your design remains cohesive and well-organized.
Add context: Enhance collaboration by seamlessly adding artifacts such as images, notes, or comments directly onto the Miro board, providing additional context to your UI design.
Why should you use a UI flowchart template?
Clarity and organization: Achieve a clear and organized representation of your user interface, helping team members to understand and share ideas effectively.
Efficiency in design: Streamline your design process by using a pre-built template designed specifically for UI projects, saving you time and effort.
Collaboration: Foster collaboration among team members by providing a visual reference for design discussions and decision-making.
Consistency across projects: Maintain consistency in design elements and user experiences across different projects with a standardized UI flowchart template.
Easy iteration: Quickly iterate on your UI design by making seamless adjustments to the flowchart, ensuring responsive and adaptable project development.
Can I use the UI Flowchart Template for mobile app design?
Absolutely! The template can be adapted for various digital interfaces, including mobile applications.
How can annotations enhance my UI design process?
Annotations provide valuable context, helping team members understand design decisions, interactions, and important elements within the interface.
Is it possible to export the UI flowchart for external use?
Yes, easily export your UI flowchart from Miro in various formats, ensuring compatibility with other tools and platforms.
Can I collaborate in real-time with team members using this template?
Yes, use Miro's real-time collaboration features to work seamlessly with team members, making design decisions together regardless of location.
Get started with this template right now.
User Interview Template
Works best for:
Desk Research, Product Management
A user interview is a UX research technique in which researchers ask the user questions about a topic. They allow your team to quickly and easily collect user data and learn more about your users. In general, organizations conduct user interviews to gather background data, to understand how people use technology, to take a snapshot of how users interact with a product, to understand user objectives and motivations, and to find users’ pain points. Use this template to record notes during an interview to ensure you’re gathering the data you need to create personas.
Service Blueprinting Workshop
Works best for:
Agile
The Service Blueprinting Workshop template helps teams visualize and improve service processes. It includes ice breakers, context canvas, empathy maps, and action plans for service transitions. Use it to align teams, identify opportunities, and prototype service delivery from a macro to microscopic level, ensuring a comprehensive understanding of service orchestration and seamless collaboration. Ideal for remote and dispersed teams.
Service Experience Observation Sheet
Works best for:
Research & Design
The Expanded Service Blueprint provides a detailed view of your service processes and interactions. This template is ideal for comprehensive service analysis and improvement. Use it to align teams, visualize the customer journey, and identify opportunities for optimization. It's perfect for enhancing service delivery, fostering collaboration, and ensuring a seamless and efficient service experience for your customers.
Proto Persona Template
Works best for:
UX, UX Research, Product Design
The Proto Persona Template is tailored to capture the essence of hypothetical user segments. It encapsulates key attributes such as user needs, behaviors, and potential pain points. One of its standout benefits is its ability to foster empathy. By visualizing and understanding these preliminary user profiles, design and strategy teams can tap into a deeper connection with their target audience, ensuring that solutions resonate authentically and address genuine needs.
UX Research Plan Template
Works best for:
Market Research, Desk Research, User Experience
A research plan communicates the fundamental information that stakeholders need to understand about a user experience research project: who, what, why, and when. The plan ensures everyone is aligned and knows what they must do to make the UX research project a success. Use the research plan to communicate background information about your project; objectives; research methods; the scope of the project, and profiles of the participants. By using a UX research plan, you can achieve stakeholder buy-in, stay on track, and set yourself up for success.
HEART Framework Template
Works best for:
Desk Research, Project Management, User Experience
Happiness, Engagement, Adoption, Retention, and Task Success. Those are the pillars of user experience — which is why they serve as the key metrics in the HEART framework. Developed by the research team at Google, this framework gives larger companies an accurate way to measure user experience at scale, which you can then reference throughout the product development lifecycle. While the HEART framework uses five metrics, you might not need all five for every project — choose the ones that will be most useful for your company and project.