UML Use Case Online Shopping System Template
Efficiently document and visualize your online shopping system with the UML Use Case Online Shopping System Template.
Available on Enterprise, Business, Education plans.
About the UML Use Case Online Shopping System Template
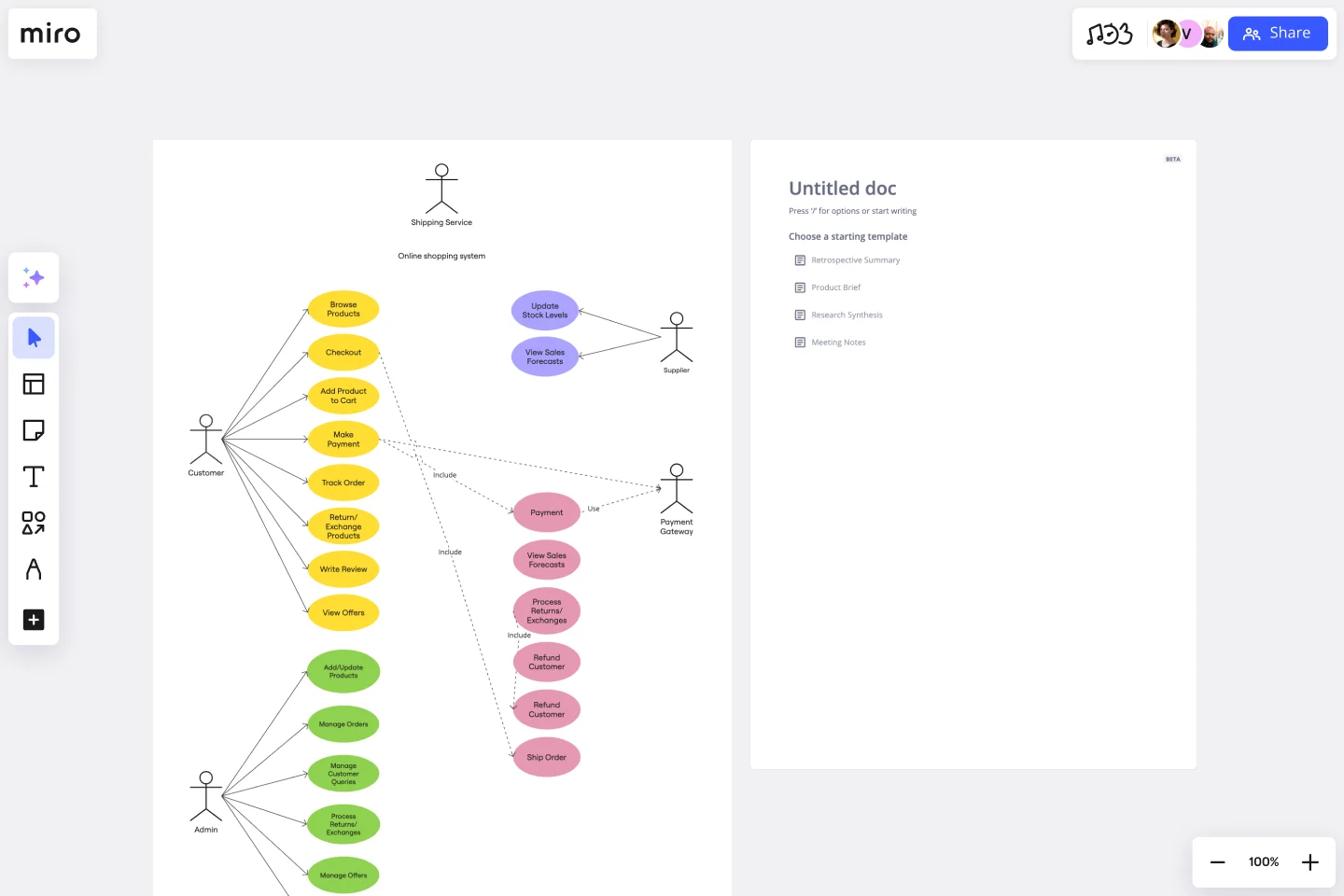
The UML Use Case Online Shopping System Template is a tool designed to model the interactions between users (actors) and the online shopping system. It serves as a blueprint to visualize the functionalities or features of the system from the user's perspective, making it easier to understand how shoppers interact with the system to make purchases and how the system processes these requests. This template maps out the functionality and user interactions in an online shopping system, providing clarity on the shopper's journey through the system.
How to use the UML Use Case Online Shopping System Template in Miro
Customization: Once the template is added to your Miro board, you and your team can collaborate in real-time or asynchronously to customize the diagram. This involves editing the template to fit your specific requirements, such as adjusting the functionalities and interactions based on your online shopping system's unique features.
Collaboration and feedback: Miro boards update in real time, allowing your UML diagrams to become living documentation. Developers and other stakeholders can brainstorm designs together, leave feedback, and always access the latest version of the diagram.
Professional diagramming: Use Miro's features to quickly create professional UML diagrams. You can automatically generate UML diagrams with Miro AI or use UML shape packs to get started from scratch.
Why use the UML Use Case Online Shopping System Template
Using the UML Use Case Online Shopping System Template in Miro has many benefits:
Clarity: It provides a clear and standardized visual representation of the online shopping system's functionality and user interactions, making it easier for stakeholders to understand the system's design and requirements.
Efficiency: The template accelerates the documentation process, allowing teams to quickly map out and visualize the system's functionalities without starting from scratch.
Collaboration: Miro's collaborative environment enhances teamwork by enabling real-time updates and feedback, ensuring all team members are aligned and can contribute to the system's design.
Customization: The template is highly adaptable, allowing it to be tailored to the specific needs of your project. This means you can modify it to reflect the unique features and functionalities of your online shopping system, ensuring a more accurate and relevant design.
Standardization: Using the UML Use Case Online Shopping System Template promotes the use of standardized modeling languages. This not only facilitates better communication among team members but also ensures that the documentation is understandable to new stakeholders or team members who join the project at a later stage.
Problem-solving: By visualizing the interactions between users and the system, potential issues or bottlenecks can be identified early in the design process. This proactive approach allows for the resolution of problems before they become more significant, saving time and resources.
Documentation and reporting: The template serves as an essential part of the project's documentation, providing a clear and concise overview of the system's use cases. This is invaluable for reporting, future reference, and as a foundation for further development or analysis.
Educational Tool: Working with the template is an excellent educational experience for teams new to UML or system design. It helps them understand the principles of UML and how they can be applied to real-world projects, enhancing their skills and knowledge.
Get started with this template right now. Available on Enterprise, Business, Education plans.
Sales Strategy Gantt Chart
Works best for:
Strategy, Planning
Creating and executing a sales strategy requires meticulous planning. The Sales Strategy Gantt Chart template helps you map out every step of your strategy, from goal setting to implementation and review. Visualize key activities, set timelines, and assign tasks to ensure your sales team stays focused and aligned. This template enables you to track progress, measure performance, and make data-driven adjustments for better sales outcomes.
UML Sequence E-commerce Checkout Template
Works best for:
UML
The UML Sequence E-commerce Checkout Template in Miro is a versatile tool for visualizing and analyzing e-commerce checkout processes. It provides a step-by-step visual representation of system interactions, is highly customizable, supports real-time collaboration, and is suitable for various e-commerce platforms. It serves as an efficient documentation tool, fosters team collaboration, and contributes to a more streamlined checkout experience for customers.
UML Sequence Deployment Pipeline Template
Works best for:
UML
The UML Sequence Deployment Pipeline Template in Miro visually maps the sequence of steps in an automated deployment pipeline, helping teams in software development and deployment. It helps identify bottlenecks, standardizes the deployment process, and facilitates new member onboarding for continuous improvement.
The Product Storyboard
Works best for:
Product Management, Planning
The Product Storyboard template enables product managers to visualize product experiences and user journeys. By mapping out key touchpoints, interactions, and scenarios, this template helps teams understand user needs and pain points. With sections for defining user personas, storyboarding user flows, and capturing feedback, it supports iterative product design and validation. This template serves as a storytelling tool for communicating product visions and guiding product development efforts towards delivering exceptional user experiences.
AARRR Template
Works best for:
Marketing, Strategic Planning, Project Planning
Sometimes called “Pirate Metrics” because of the name (go ahead, say it, it’s fun), AARRR is a valuable approach for startups to consider. That’s because AARRR stands for Acquisition, Activation, Retention, Referral, and Revenue—five key types of user behavior that are highly measurable and drive growth. Ask and answer the right questions around each of these five factors, and you’ll be able to establish clear goals and identify the best steps to help reach them.
Flowchart Template
Works best for:
Flowcharts, Mapping, Diagrams
Trying to explain a process or workflow to your team — or just wrap your head around it yourself? Sometimes the best way is to see it, and that’s when you create a flowchart. Using common shapes (generally just ovals, rectangles, diamonds, and arrows), a flowchart shows you the direction a process or workflow goes and the order of steps. Beyond giving you a clear understanding, you’ll also be able to see potential flaws and bottlenecks, which helps you refine and improve your process and create a better product more efficiently.