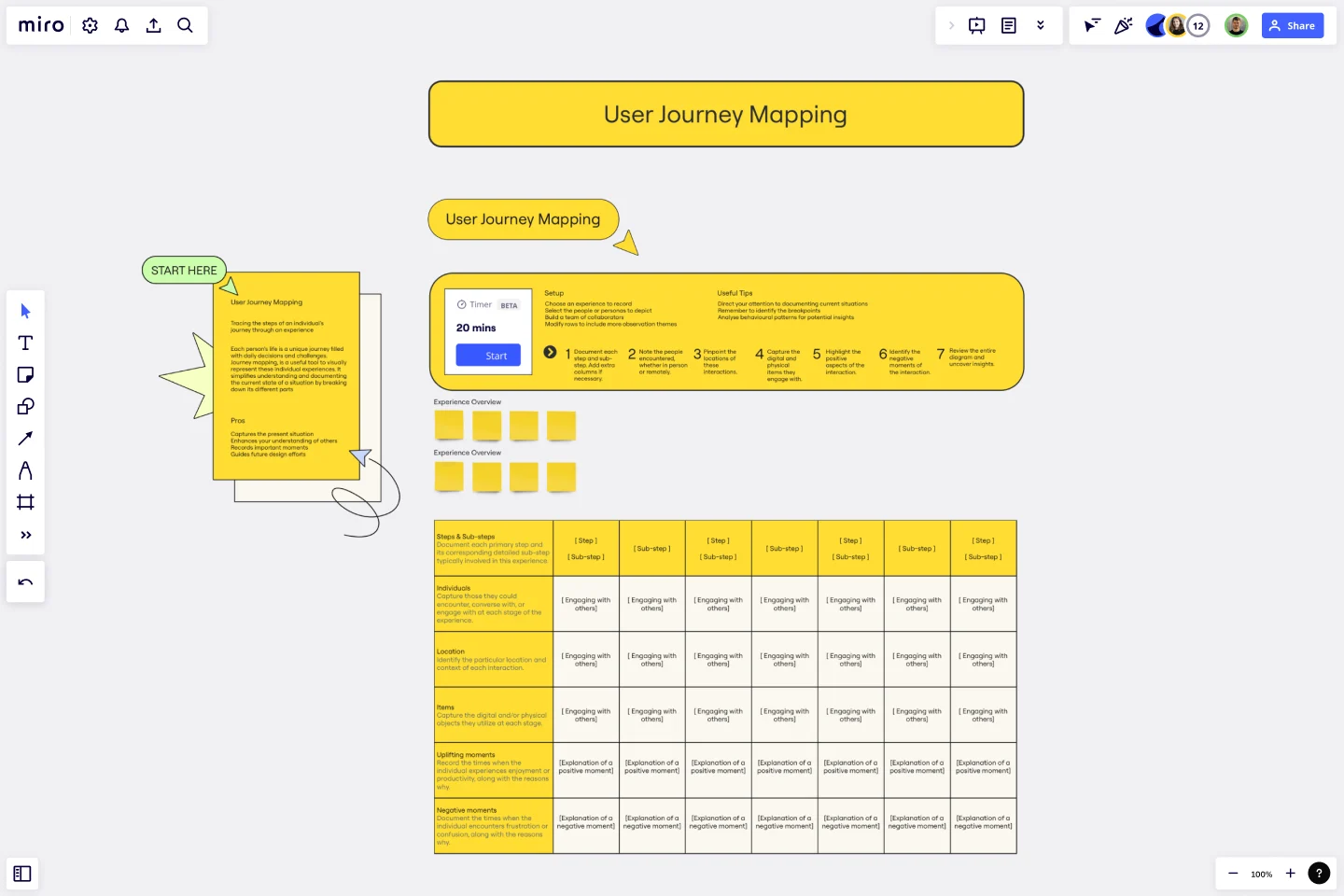
User Journey Mapping Template
Trace the steps of an individual's journey through an experience with the User Journey Mapping Template.
About the User Journey Mapping Template
Journey mapping is a powerful tool that allows us to visually represent individual user experiences in a detailed and comprehensive manner. By breaking down the different parts of the user journey, we can better understand the challenges they face, the decisions they make, and the paths they take.
This process involves identifying the key milestones, events, and turning points that have shaped the journey and the people, places, and experiences that have had the most significant impact when using a product.
Benefits of using the template
Capture the present situation.
Enhance your understanding of others.
Record important moments.
Guide future design efforts.
How to use the template in Miro
Document each step and sub-step. Add extra columns if necessary.
Note the people encountered, whether in person or remotely.
Pinpoint the locations of these interactions.
Capture the digital and physical items they engage with.
Highlight the positive aspects of the interaction.
Identify the negative moments of the interaction.
Review the entire diagram and uncover insights.
Setup
Choose an experience to record.
Select the people or personas to depict.
Build a team of collaborators.
Modify rows to include more observation themes.
Useful tips
Direct your attention to documenting current situations.
Remember to identify the breakpoints.
Analyse behavioral patterns for potential insights.
Get started with this template right now.
Purple Sector Empathy Map
Works best for:
Market Research, Research & Design
Purple Sector Empathy Map is an innovative tool for exploring user experiences. By visualizing users' thoughts, feelings, and behaviors, you can create more engaging and user-friendly products. Ideal for teams focused on user experience.
Diary Template
Works best for:
Design
The Diary Template is an effective research tool to gain insights into individuals' internal processes as they document their encounters with a specific product, service, or matter. Unlike real-time interactions, journaling is usually conducted asynchronously over an extended period of time, enabling deliberate reflection that other methods may not facilitate. This asynchronous nature encourages individuals to express more elaborate accounts of their emotions and viewpoints, resulting in profound and stimulating responses.
Zoom Levels Template
The Zoom Level Template is a tool to examine a problem from various perspectives. For more innovative solutions, consider the issue broadly. Ascending the ladder enables you to broaden your perspective (ask, 'How might we?'). When confronted with an overly broad scope that hinders progress, descending the ladder helps narrow your focus (ask 'What if we narrowed?').
Empathy Map by Medicenjuande
Works best for:
Market Research, Research & Design
Empathy Map template provides a clear way to visualize user insights. By understanding what users think, feel, and experience, you can design products that truly resonate. This template is perfect for UX teams focused on user-centered design.
Design Research Template
Works best for:
UX Design, Design Thinking, Desk Research
A design research map is a grid framework showing the relationship between two key intersections in research methodologies: mindset and approach. Design research maps encourage your team or clients to develop new business strategies using generative design thinking. Originally designed by academic Liz Sanders, the framework is meant to resolve confusion or overlap between research and design methods. Whether your team is in problem-solving or problem space definition mode, using a research design template can help you consider the collective value of many unrelated practices.
Storyboards by maad labs
Works best for:
Storyboard, Planning, Design
Simplify your story creation process with Storyboards by maad labs. This template offers a user-friendly interface for mapping out your narrative projects, making it ideal for both beginners and seasoned professionals. It includes sections for scene descriptions, character notes, and dialogue, helping you to organize your ideas and present them clearly. Use this template to enhance your storytelling workflow and bring your creative visions to life with ease