Visual Story Map Template
Visual story mapping gives you an overarching view of how different parts of your project come together. Follow a step-by-step process to plan out your story.
About the Visual Story Mapping Template
Visual story mapping creates a single source of truth about your projects, ensuring your product managers and team members are aligned. These powerful maps help teams identify how different parts of a project will come together to create a successful whole. Use this Visual Story Map Template to harness the power of story mapping with your team.
What is a visual story map?
A visual story map is a way to capture different parts of a project in one consolidated place. These maps are designed to give teams a more visual way of understanding complex patterns or relationships. The aim of a visual story map is to harness the power of storytelling. This is done with the CAST method, which breaks a visual story map into four steps: Content, Audience, Story, and Tell. By looking at a problem or project like a story, teams can get a high-level overview of those important questions — who, what, where, why, how? From here, they can see how all the smaller details fit into the bigger picture. Visual story maps are particularly popular for mapping user stories. With story mapping, product teams can understand how individual user stories fit into the overall user experience.
A visual user story map is divided into individual stories, and each story is associated with a bigger, more significant step in the customer journey. With a complete visual story map, a product team can see all of the different ways a user might interact with a product.
How does visual story mapping add depth to your ideas?
Some people like to think of a visual story map as a stylized to-do list, but it’s a lot more powerful than that.
Visual story mapping allows your product management team to visualize multiple dimensions of information. In doing so, you can identify how these parts will come together to create a successful whole. Use the visual story map template to make sure your product managers are aligned and to create a single source of truth about your projects.
What are the 4 benefits of using a visual story map?
1. See the entire project from start to finish. When planning out a project, it can be difficult to visualize it from beginning to end. Visual story maps give you a holistic view of the project. This includes types of tasks or “stories” you must undertake to finish it, story viability, how stories unfold over a timeline, how stories are prioritized, and when you can expect each story to be finished. The visual story map brings everything together on the page.
2. Foster collaboration. Story mapping enhances your understanding of a project by giving you a complete picture. That’s why a visual story map is a great tool for encouraging collaboration within and across teams. Use the visual story map template to assign stakeholders, give people ownership over their responsibilities, scope out projects, share learnings, and brainstorm.
3. Conduct a gap analysis. Once you’ve mapped out your product management tasks as a visual story, it becomes easier to identify missing elements. Your teams can then get together to add solutions to the workflow, brainstorm ideas, and identify missing features. The visual story map allows you to see these elements before they impact your customer and bottom line. Try Miro's gap analysis templates.
4. Plan out timelines. Visual story mapping helps you think about how one aspect of your project flows into another. You can use this knowledge to figure out how long your project will take. This makes it easier to define your scope, assign roles, and budget accordingly. You can use Miro's timeline templates.
What does CAST stand for?
Our Visual Story Map Template incorporates CAST, which stands for Content, Audience, Story, and Tell. Microsoft experts originally developed this method as a presentation method for Enterprise Architects. But today, the CAST method is used to build any persuasive story, including visual story maps. Here’s how CAST is incorporated into our Visual Story Map Template:
Content row: A lot of presentations have too much content that is not relevant to the decision or to the aim of the presentation. The content must lead the audience to understand why and what they must do.
Audience row: You need to understand your audience's needs and motivation. What do they need to know? How can you motivate them to take the desired action?
Story row: When you are clear about the content and your audience, you can focus on the story structure. Using the format of a story, rather than simply adding text to your presentation, makes it easy for your audience to listen to you and become involved.
Tell row: Create the words and visuals to focus on the telling of the story. Work out how the story will be conveyed in different formats and test that it has the intended impact.
Why use the CAST model for visual story mapping?
Here’s why the CAST model is particularly useful when creating a visual story map:
Easy to understand. CAST is based on easy but powerful ideas around visual design and storytelling. It breaks down the effort needed to produce a visual story into discrete steps that any professional can follow.
Makes change happen. CAST looks at visual storytelling in a new light. It is a proven, simple technique for communicating ideas in such a compelling way that audiences want to act. Using CAST for your story maps helps you create high-impact, visual presentations that tell a complete story. Once your product team has that complete story, they’re better prepared to take action.
Based on scientific research. The CAST method has been developed over 12 years by a team of visual experts, including two Microsoft presentation experts. It’s based on decades of scientific research in psychology, linguistics, design, and education. Using the CAST method allows your team to harness the power of this scientific research during product development.
Create your own visual story map
Here’s a step-by-step walkthrough of how to create a visual story map using our template.
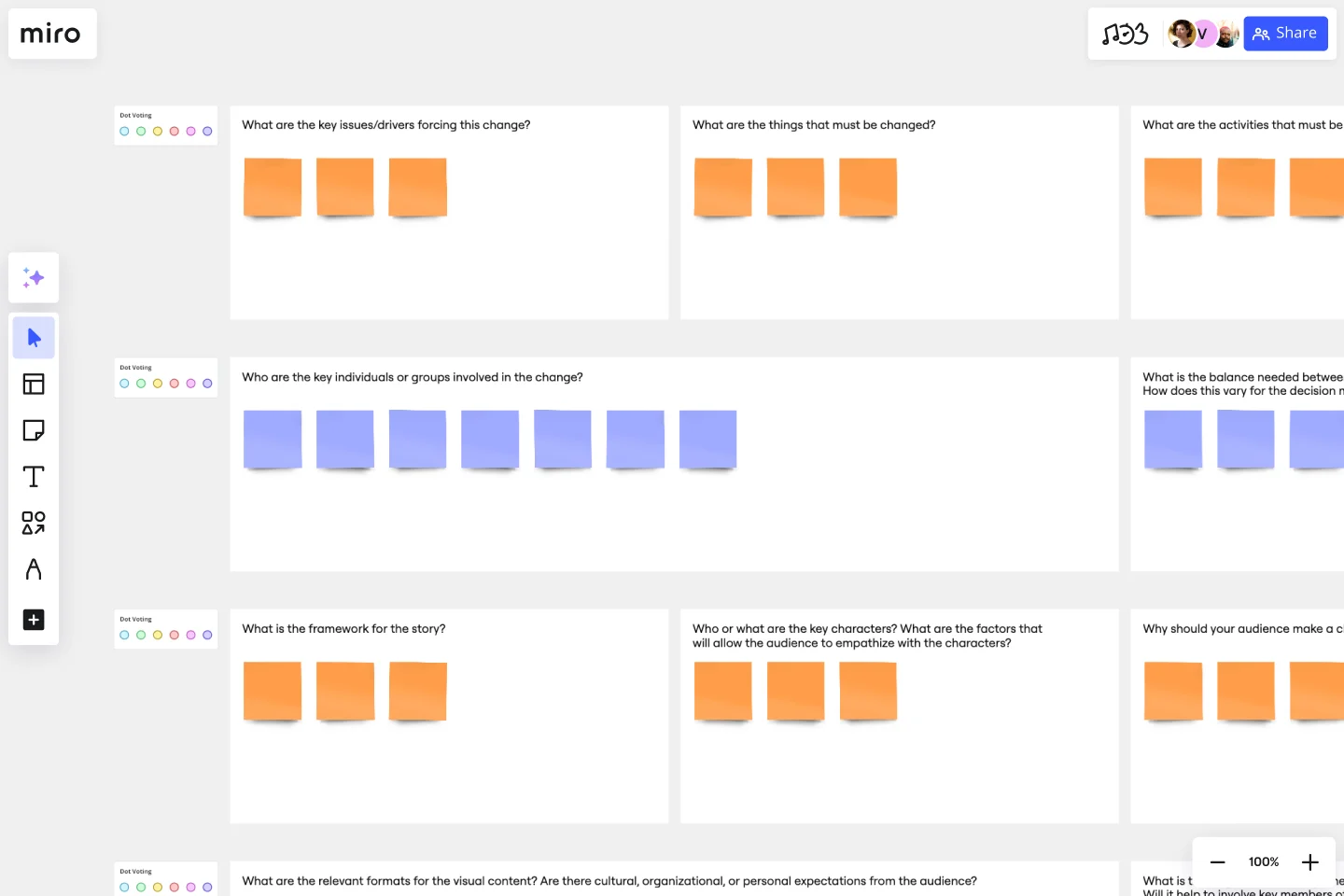
1. Start with the top horizontal row, which is the Content row. In this row, you need to be clear about what the story is about. This section is about making sure you have the right content before building your visual story.
The Content row is divided into four sections: Why, What, How, and What If.
Why: This is where you give people a clear reason to act. You need to explain the key issues and drivers that are forcing the change.
What: This is where you define the thing that is going to be affected by the change.
How: Change can’t happen on its own. This is where you identify the activities that must be done for change to happen.
What if: This is about looking at all the possible outcomes from the change. What will the future look like if the change is successful? What would happen if there was no change?
2. The next row is Audience. This section is about understanding your audience so you can lead them to act.
You need to fill out two sections in the Audience row:
Who is where you define your audience. Who are the key individuals or groups involved in the change?
Learning and decision styles involve a deeper analysis of your audience. It’s about understanding how your audience will react to what you give them based on different learning and decision styles.
3. The Story row is where you create a memorable, impactful story. It involves looking at four elements:
Structure: All good stories need a beginning, middle, and end. This is where you decide on the framework for your story.
Character: These are the key characters in your story. Your audience needs to connect with the characters in your story on some level.
Sense of urgency: There needs to be a reason for the characters in your story to act. Why should your audience make the choice to support the change now? This sense of urgency will make your story compelling.
Delivery plan: Stories can be told in many different ways. This is where you decide how you want to deliver your story. What is the sequence of people, places, and events to tell the story for the audience?
4. The final section of the visual story map is about putting all the parts together to tell the story. The Tell row consists of two parts:
Design: How you present your story will have a big impact on how you influence your audience. This section is for you to decide on the relevant formats for the visual content.
Test: Finally, you need to assess whether you have successfully told your story. The testing phase is where you decide if your visual story is good enough to influence your audience.
Get started with this template right now.
UML Sequence E-commerce Checkout Template
Works best for:
UML
The UML Sequence E-commerce Checkout Template in Miro is a versatile tool for visualizing and analyzing e-commerce checkout processes. It provides a step-by-step visual representation of system interactions, is highly customizable, supports real-time collaboration, and is suitable for various e-commerce platforms. It serves as an efficient documentation tool, fosters team collaboration, and contributes to a more streamlined checkout experience for customers.
STAR Technique Template
Works best for:
Strategic Planning, Prioritization
Find out how to use the STAR interview method to identify the best candidate for the role. Interviewees can also use the STAR technique to prepare detailed and thorough responses during the interview.
Gantt Chart Template
Works best for:
Project Management, Mapping, Roadmaps
Simplicity, clarity, and power — that’s what make Gantt charts such a popular choice for organizing and displaying a project plan. Built upon a horizontal bar that represents the project progress over time, these charts break down projects by task, allowing the whole team to see the task status, who it’s assigned to, and how long it will take to complete. Gantt charts are also easily shareable among team members and stakeholders, making them great tools for collaboration.
Company Organization Chart
Works best for:
Org Charts, Operations, Mapping
The Company Organization Chart template enables clear visualization of hierarchical structures within an organization. It helps teams understand reporting lines, roles, and responsibilities, fostering transparency and alignment. With customizable features, such as color-coding and labeling, this template facilitates effective communication and decision-making across departments and levels.
Meeting Notes Template
Works best for:
Business Management, Meetings
When your meeting is a success (and Miro will help make sure it is), participation will run high, brilliant ideas will be had, and decisions will be made. Make sure you don’t miss a single one — use our meeting notes template to track notes and feedback in a centralized place that the whole team can access. Just assign a notetaker before the meeting, identify the discussion topics, and let the notetaker take down the participants, important points covered, and any decisions made.
4P Marketing Mix Template
Works best for:
Marketing, Brainstorming, Workshops
Product, Place, Promotions, and Price. Starting with this template (and those 4Ps) you can choose the best way to take your product or service to market. The secret is to create just the right mix—deciding how much each P needs in terms of investment, attention, and resources. That will help you build your strengths, adapt to the market, and collaborate with partners. And our tool is the perfect canvas to create your marketing mix and share with teams and across your organization.