Website Wireframing Template
Create a better user experience and reach your goals with our website wireframing template. Map out your website elements and bring your vision to life all in one place.
About the Website Wireframe Template
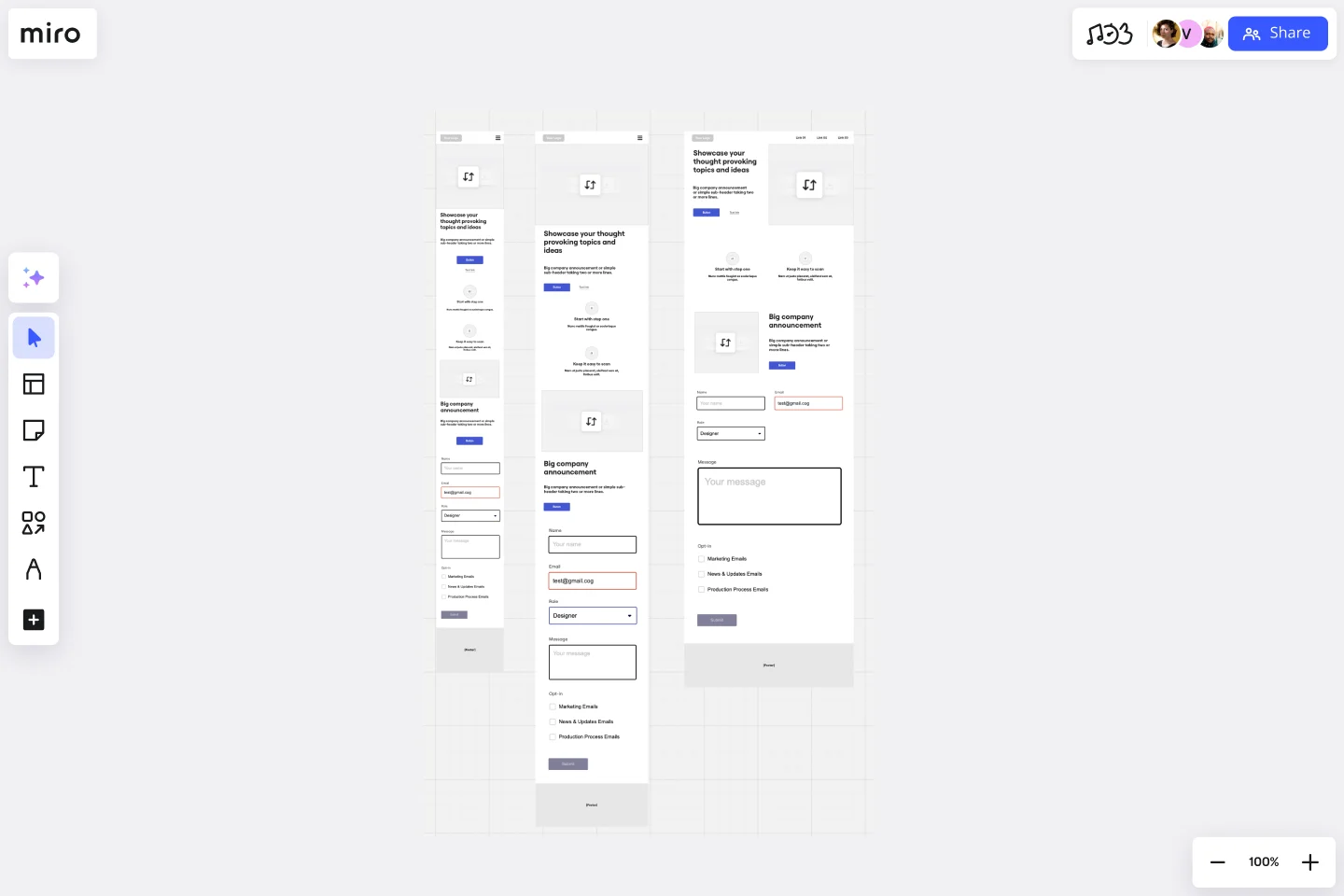
A website wireframe template is a simple, effective tool that helps you arrange the visual elements and framework for each website page, allowing you to create the best version of your prototype. Many UX and product teams use website wireframes to align on the visual design, user flow, and website information architecture.
How to use the website wireframe template
Making your own website wireframe is easy. Miro's visual collaboration platform is the perfect wireframing tool to create and share one. Get started by selecting the website wireframe template, then take the following steps to make one of your own.
Add the website wireframe template to your board.
View the components glossary on the template to get a feel for how to customize for different UI states and styles. Afterward, open the Wireframe Library and choose the elements and icons you want to use.
Drag and drop the elements to your wireframe on the board.
Double-click the wireframe elements to edit and customize them as you see fit.
Request feedback directly on the board by tagging team members in comments.
How to ideate your website wireframe
Here are a few things to consider when creating a website wireframe together with your team:
1. Be clear about your goals
At the beginning of this process, it's vital to define and understand the goals of your website. Before you start wireframing, ask your team these questions:
What do we hope to accomplish by creating this web page?
Do we want more traffic?
Should they purchase something from our website?
Do we want to increase app downloads?
Whatever your goals are, ensure that your entire team is aligned so the process can run more smoothly. Write answers down on sticky notes on your website wireframe template to keep them top of mind.
2. Think about the user experience
When your user interacts with your product, they're taking a journey from one part of the website to the next. This enables everyone on your team to understand how the website visitor will interact with every page. As a UX designer, your goal is to make that journey as effortless and enjoyable as possible. Think about user interactions, not individual screens. Design for flow. Outline every entry point a user may have, and from there, begin your journey flow.
Ask yourself these questions: What is important on this screen? How should the user interact with it?
3. Try to include content early in the process
Using actual content makes deciding whether the intended copy will fit the design easier. In general, actual content generates better feedback, meaning your design will need fewer iterations later in the process. Here you can also determine which hyperlinks, images, or other website elements you would like to add to the page.
Be aware that wireframing is a very iterative process. It is normal to go back and forth and make lots of changes throughout the process. Don't be discouraged by this. Wherever you can, try to simplify your wireframe and allow space to have fewer clicks for your user.
4. Annotate
Communication is key to getting people to understand your thought process. Don't assume that your website wireframes speak for themselves — annotate as you wireframe to make it easier to receive feedback. Receiving feedback prevents getting lost in any miscommunications and will enhance collaboration within your development, design, and internal teams, as well as customers.
Discover more high-fidelity wireframe examples to help you build your next big thing.
How do you create a website wireframe?
You can create a website wireframe with our ready-made template and customize it to your needs. When creating a website wireframe, there are four essential steps: set your website wireframe goals, design user flow, iterate and prototype, and test. Set your goals based on your UX and UI research, then design your user flow and add content early on, if possible. Afterward, annotate on your website wireframe to explain your template to your teammates or stakeholders, then prototype, test, and iterate.
What does a wireframe look like?
The website wireframe often contains some design elements as placeholders, so designers at this stage can focus on the layout and page structure rather than the visual aspect of design. Most website wireframes also include a color palette.
When should you make a website wireframe?
It would be best to make the website wireframe early in the design process since it's a cheap and straightforward way to start working on visuals and is easily changeable. The initial website wireframe template is more about the layout itself; designs and content come later in the wireframing process.
Why create a website wireframe?
There are many reasons to create a website wireframe. The key reason would be to help you identify every part of your site’s functionality. It can help you log changes, identify any points of friction, spot potential risks and allow you to collaborate better and more efficiently with your team.
Get started with this template right now.
Lean Inception Workshop
Works best for:
Agile, Lean Methodology
The Lean Inception Workshop streamlines project kickoff by aligning teams on goals, scope, and priorities. It leverages Lean principles to eliminate waste and maximize value, guiding exercises to define user personas, map user journeys, and prioritize features. By fostering cross-functional collaboration and customer-centric thinking, this template accelerates project initiation and ensures alignment between stakeholders, empowering teams to deliver customer value faster.
Research Topic Brainstorm Template
Works best for:
Desk Research, Brainstorming, Ideation
Coming up with a topic for a research project can be a daunting task. Use the Research Topic Brainstorm template to take a general idea and transform it into something concrete. With the Research Topic Brainstorm template, you can compile a list of general ideas that interest you and then break them into component parts. You can then turn those parts into questions that might be the focus for a research project.
PI Planning Template
Works best for:
PI Planning, Product Management
The Miro PI Planning Template streamlines the Program Increment planning process for Agile teams. It facilitates a collaborative environment, enabling teams to efficiently align on strategies, identify dependencies, and convert decisions into actionable tasks. With features like real-time collaboration, Jira integration, and a centralized workspace, the template supports teams in enhancing efficiency, engagement, and decision-making.
Vision Storyboard Or Narrative
Works best for:
Storyboard, Planning, Design
Craft compelling narratives with the Vision Storyboard or Narrative template. This versatile tool is perfect for developing vision statements, strategic narratives, or creative stories. It helps you outline key elements, plot progression, and visual themes, ensuring a coherent and impactful story. Use this template to align your team on the narrative vision and create a compelling storyline that resonates with your audience and stakeholders.
Low-Fidelity Prototype Template
Works best for:
Design, Desk Research, Wireframes
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
Festival Retrospective
Works best for:
Retrospectives, Meetings, Agile Methodology
The Festival Retrospective template offers a unique and engaging approach to retrospectives by framing the session as a festive event. It provides elements for reflecting on past experiences, celebrating achievements, and setting goals for the future. This template enables teams to foster a positive and celebratory atmosphere, encouraging open communication and collaboration. By promoting a festive spirit, the Festival Retrospective empowers teams to strengthen bonds, boost morale, and drive continuous improvement effectively.